 |
欢迎来到六久阁织梦模板网! |
 |
欢迎来到六久阁织梦模板网! |
对于“代码狂”来说,看见好的码忍不住想收藏!
收藏分为jquery代码、js代码、广告代码等网页源代码。

加载返回1
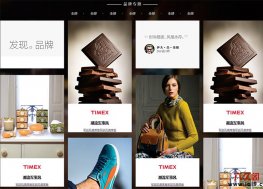
演示图如下: 无限加载的jquery图片列表瀑布流布局特效实现方法: 引入以下代码: script src="jquery-1.6.4.min.js" type="text/javascript"/scriptscript type="text/javascript"/*原理:1.把所有的li的高度值放到数组里面 2.第一行的top都为0 3.计算高度...

加载返回1
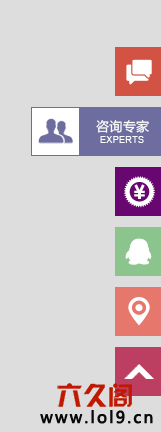
Metro扁平风格网页右侧返回顶部特效代码如下: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" html xmlns="http://www.w3.org/1999/xhtml" head meta http-equiv="Content-Typ...

加载返回1
演示图片: 特效简介:jQuery火箭回到星空顶部效果 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.min.js 3、在你的网页中加入!-- 代码 开始 --!-- 代码 结束 --注释区域代码即可 4、JS配置见注释: script type="text/javascript...

文字特效1
漂亮炫酷的CSS3火焰效果文字特效代码如下: !DOCTYPE htmlhtmlhead meta charset="UTF-8" titleCSS3火焰效果文字特效DEMO演示/title link rel="stylesheet" href="css/style.css" media="screen" type="text/css" //headbody h1 id="fire"HTML5 Tricks/h1div...

文字特效1
HTML5 CSS3乳白阴影文字效果投影特效代码如下: !DOCTYPE htmlhtmlhead meta charset="gb2312" titleHTML5/CSS3文字投影特效在线演示/title style/** * Correct `block` display not defined in IE 8/9. */article,aside,details,figcaption,figure,footer,h...

文字特效1
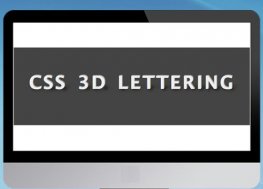
HTML5 CSS3立体可旋转3D文字特效代码如下: !DOCTYPE htmlhtmlhead meta charset="UTF-8" titleHTML5/CSS3 3D文字特效DEMO演示/title stylehtml{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0}article,asi...

文字特效1
超炫超酷CSS3文字特效实现代码如下: svg class='no-area'filter id='light-top'feGaussianBlur in='SourceAlpha' stdDeviation='4' result='blur'/feSpecularLighting surfaceScale='4' specularConstant='1' specularExponent='20' lighting-color='#eee'...

焦点图1
flash轮换焦点图调用代码 div align="center"div id=3dswf align="center"/divscript language=JavaScript src="js/3dswf.js"/scriptbrbr来源:a href="http://www.lol9.cn/" target="_blank"六久阁/a/p p*尊重他人劳动成果,转载请自觉注明出处!/p p alig...

焦点图1
特效简介: 带有 Loading 进度条的焦点图代码,兼容主流浏览器。 使用说明: 1. head 区域引用文件 lrtk.css , jquery.js , zcommon.js2. head 区域引用插件设置代码 3. 在你的文件中加入 !-- 代码 开始 --!-- 代码 结束 -- 区域代码...