 |
欢迎来到六久阁织梦模板网! |
 |
欢迎来到六久阁织梦模板网! |
对于“代码狂”来说,看见好的码忍不住想收藏!
收藏分为jquery代码、js代码、广告代码等网页源代码。

焦点图1
...

焦点图1
jquery鼠标滑过上下切换代码调用如下: div class="mid w1073"h2 class="mid w1000"产品服务/h2div class="pdList" ul class="mid w1000"li div class="tmplS tmplS1"div class="cover"/divdiv class="wrapS" p class="ttl"高性能云主机 p安全 便捷 付费灵活...

焦点图1
jQuery立体缩略图切换特效截图如下:...

其他特效1
html5音频播放器制作复古的卡式录音机演示图: 代码: div id="vc-container" class="vc-container"div class="vc-tape-wrapper"div class="vc-tape"div class="vc-tape-back"div class="vc-tape-wheel vc-tape-wheel-left"div/div/divdiv class="vc-tape-wh...

其他特效1
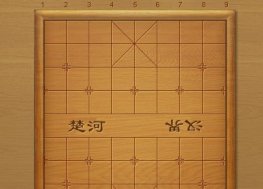
js html5网页版中国象棋游戏源码演示图: 代码: div class="box" id="box"div class="chess_left"canvas id="chess"对不起,您的浏览器不支持HTML5,请升级浏览器至IE9、firefox或者谷歌浏览器!/canvasaudio src="audio/click.wav" id="clickAudio" preloa...

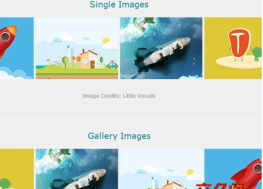
图片相册1
左右自适应全屏幻灯片切换演示图: 代码: div class="flicker-example" data-block-text="false" ul li data-background="img/field.jpg" div class="flick-title"Flickerplate Is Working/div div class="flick-sub-text"Heaven forbid this package you d...

图片相册1
jQuery网站商品图片放大镜效果演示图: 代码: div class="preview"div id="vertical" class="bigImg"img src="mid/05.jpg" width="400" height="400" alt="" id="midimg" /div style="display:none;" id="winSelector"/div/div!--bigImg end--div class="sm...

导航菜单1
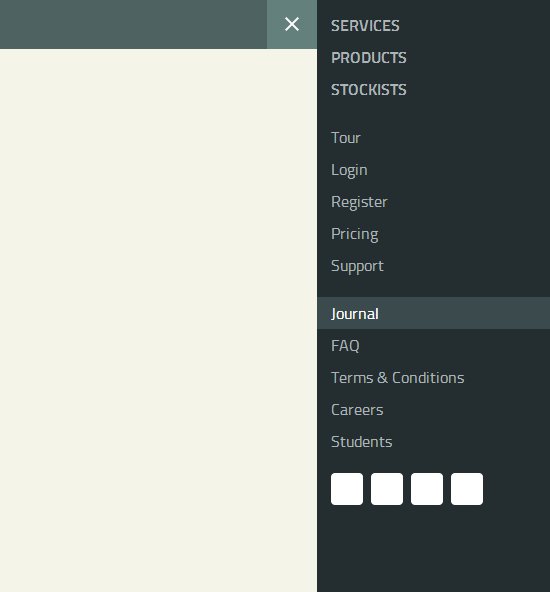
隐藏侧边栏导航菜单特效演示图: 代码: nav id="cd-lateral-nav"ul class="cd-navigation"li class="item-has-children"a href="#0"Services/aul class="sub-menu"lia href="#0"Brand/a/lilia href="#0"Web Apps/a/lilia href="#0"Mobile Apps/a/li/ul/li !...

导航菜单1
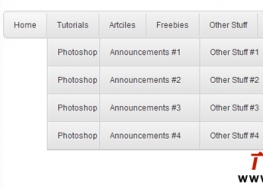
jquery css3平滑的淡出淡进导航菜单特效演示图: 代码: div class="container"ul id="topnav"lia href="http://www.lol9.cn/" class="home"Home/a/lilia href="http://www.lol9.cn/" class="products"Products/adiv class="sub"ullih2a href="http://www.zc...

客服代码1
jQuery页面滚动自动弹出客服特效演示图: 代码: div class="c_meau" div class="fl" h4关注amp;咨询br 站长素材/h4 div class="fl_o" dl class="fl_o_o" dt a href="http://www.lol9.cn/" target="_blank" img src="images/c_meau_1.png"/a/dt ddQQ咨询/dd...

客服代码1
悬浮右侧可伸缩展开的QQ客服特效演示图: 代码: DIV id=floatTools class=float0831 DIV class=floatLA style="DISPLAY: none" id=aFloatTools_Show class=btnOpen title=查看在线客服 onclick="javascript:$('#divFloatToolsView').animate({width: 'show'...

选项卡1
左侧选项卡右侧图片的鼠标响应式特效演示图: 代码 div class="wrapper"div id="tab"ul id="tab_left"li id="tab_left_1"a href="#"Tab1/a/lili id="tab_left_2"a href="#"Tab2/a/lili id="tab_left_3"a href="#"Tab3/a/lili id="tab_left_4" style="border-...

选项卡1
一款简单复古js选项卡切换特效演示如下: 代码 style type="text/css"*{margin:0;padding:0;list-style-type:none;}a,img{border:0;}body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}#cen_right_top{width:720px;margin:40px auto 0 auto;}#ce...

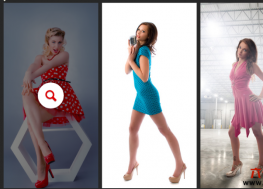
弹出提示1
悬停弹出遮罩显示按钮特效演示如下: 调用JS代码如下: script type="text/javascript" src="js/jquery-1.9.1.min.js"/scriptscript src="js/jquery.easing.1.3.js" type="text/javascript"/scriptscript src="js/jquery.zalki_hover_img.min-0.2.js" type="...

弹出提示1
jQuery灯箱弹出窗口特效演示如下 代码如下 script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"/scriptscript src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"/scriptscript src="assets/js/smoo...

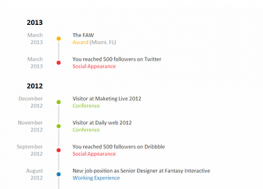
时间日期1
css3布局简单的时间轴列表演示如下: 调用代码: div class="content"articleh32013/h3sectionspan class="point-time point-yellow"/spantime datetime="2013-03"spanMarch/spanspan2013/span/timeasidep class="things"The FAW/pp class="brief"span class...

时间日期1
jQuery动画垂直时间轴特效演示如下 代码调用 div class="timeline"div class="timeline-date"ulh2 class="second" style="position: relative;"span2013年/span/h2lih309.03span2013/span/h3dl class="right"span时间轴就要成功了!/span/dl/lilih308.15span...

图表1
css3制作圆形和三角形图表统计数据演示图如下: 调用代码: div id="wrapper"div id="q2_2010"div id="q1_2010"div id="q4_2009"div id="q3_2009"div id="q2_2009"div id="q1_2005"div id="labels"ullispan/spanInternet Explorer/lilispan/spanMozilla Fire...

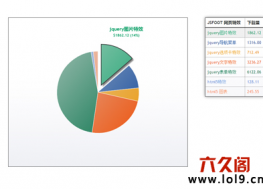
图表1
演示图如下: canvas绘制一个动画圆形饼图表引入 script type="text/javascript" src="js/jquery-1.4.2.min.js"/script...

加载返回1
演示图如下: 引入script src="js/jquery-1.6.js" type="text/javascript"/script script src="js/lyz.delayLoading.min.js" type="text/javascript"/script div class="box"ul liimg originalsrc="images/hua_8.jpg.680.510.jpg" //li liimg originalsrc="i...