瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。采用瀑布流布局的网站操作简单,在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。
瀑布流最实用于图片类的网站或者做淘客网站,这样的功能对用户体验极好,也能减少网站的跳出率,对优化也有好处,教大家如何在DedeCMS织梦网站中使用这个功能:
一、找到并打开/plus/list.php文件,在里面找到如下代码(大概在第12行):
require_once(dirname(__FILE__)."/../include/common.inc.php");
在其下面添加如下代码:
//列表页瀑布流无限加载代码
if(isset($_GET['ajax'])){
$typeid = isset($_GET['typeid']) ? intval($_GET['typeid']): 0;//传递过来的分类ID
$page = isset($_GET['page']) ? intval($_GET['page']): 0;//页码
$pagesize = isset($_GET['pagesize']) ? intval($_GET['pagesize']): 15;//每页多少条,也就是一次加载多少条数据
$start = $page>0 ? ($page-1)*$pagesize : 0;//数据获取的起始位置。即limit条件的第一个参数。
$typesql = $typeid ? " WHERE typeid=$typeid" : '';//这个是用于首页实现瀑布流加载,因为首页加载数据是无需分类的,所以要加以判断,如果无需
$total_sql = "SELECT COUNT(id) as num FROM `dede_archives` $typesql ";
$temp = $dsql->GetOne($total_sql);
$total = 0;//数据总数
$load_num =0;
if(is_array($temp)){
$load_num= round(($temp['num']-15)/$pagesize);//要加载的次数,因为默认已经加载了
$total = $temp['num'];
}
$sql = "SELECT a.*,t.typedir,t.typename,t.isdefault,t.defaultname,t.namerule,
t.namerule2,t.ispart, t.moresite,t.siteurl,t.sitepath
FROM `dede_archives` as a JOIN `dede_arctype` AS t ON a.typeid=t.id $typesql ORDER BY id DESC LIMIT $start,$pagesize";
$dsql->SetQuery($sql);
$dsql->Execute('list');
$statu = 0;//是否有数据,默认没有数据
$data = array();
$index = 0;
while($row = $dsql->GetArray("list")){
$row['info'] = $row['info'] = $row['infos'] = cn_substr($row['description'],160);
$row['id'] = $row['id'];
$row['filename'] = $row['arcurl'] = GetFileUrl($row['id'],
$row['typeid'],$row['senddate'],$row['title'],$row['ismake'],
$row['arcrank'],$row['namerule'],$row['typedir'],$row['money'],
$row['filename'],$row['moresite'],$row['siteurl'],$row['sitepath']);
$row['typeurl'] = GetTypeUrl($row['typeid'],$row['typedir'],
$row['isdefault'],$row['defaultname'],$row['ispart'],
$row['namerule2'],$row['moresite'],$row['siteurl'],$row['sitepath']);
if($row['litpic'] == '-' || $row['litpic'] == ''){
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
}
if(!preg_match("#^http:\/\/#i", $row['litpic']) &&$GLOBALS['cfg_multi_site'] == 'Y'){
$row['litpic'] = $GLOBALS['cfg_mainsite'].$row['litpic'];
}
$row['picname'] = $row['litpic'];//缩略图
//$row['stime'] = GetDateMK($row['pubdate']);
$row['stime'] = date('Y-m-d H:i', $row['pubdate']);
$row['click'] = $row['click'];
$row['typelink'] = "".$row['typename']."";//分类链
$row['fulltitle'] = $row['title'];//完整的标题
$row['shorttitle'] = $row['shorttitle'];//副标题
$row['title'] = cn_substr($row['title'], 80);//截取后的标题
$data[$index] = $row;
$index++;
}
if(!empty($data)){
$statu = 1;//有数据
}
$result =array('statu'=>$statu,'list'=>$data,'total'=>$total,'load_num'=>$load_num);
echo json_encode($result);//返回数据
exit();
}
二、则在需要无限加载的模板引用jquery文件,如果网站模版中没有引用jquery文件,则引用下面这个js代码,也可以把JS下载下来放你的网站加载,这里使用百度的外链,节省资源:
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
三、在模板底部添加如下代码:
<script type="text/javascript">
var loadConfig = {
url_api:'/plus/list.php',
typeid:{dede:field name="typeid"/},
page:2,
pagesize:15, //这个就是滑动一次添加几条信息的参数设置
loading : 0,
}
function loadMoreApply(){
if(loadConfig.loading == 0){
var typeid = loadConfig.typeid;
var page = loadConfig.page;
var pagesize = loadConfig.pagesize;
var url = loadConfig.url_api,data={ajax:'pullload',typeid:typeid,page:page,pagesize:pagesize};
var sTop = document.body.scrollTop || document.documentElement.scrollTop, dHeight = $(document).height(), cHeight = document.documentElement.clientHeight;
console.log(dHeight);
if (sTop + cHeight >= dHeight - cHeight) {
loadConfig.loading = 1;
function ajax(url, data) {
$.ajax({url: url,data: data,async: false,type: 'GET',dataType: 'json',success: function(data) {
addContent(data);
}});
}
ajax(url,data);
}
}
}
function addContent (rs){
if(rs.statu== 1){
var data = rs.list;
var total = rs.total;
var arr=[];
var length = data.length;
for(var i=0;i<length;i++){
arr.push('<a href="'+data[i].arcurl+'" title="'+data[i].title+'">');
arr.push('<dl>');
arr.push('<dt>');
arr.push('<img src="'+data[i].picname+'">');
arr.push('</dt>');
arr.push('<dd>');
arr.push('<p>'+data[i].title+'</p>');
arr.push('<div>');
arr.push('<span>');
arr.push(data[i].click);
arr.push('<em></em>');
arr.push('</span>');
arr.push('</div>');
arr.push('<div>'+data[i].stime+'</div>');
arr.push('</dd>');
arr.push('</dl>');
arr.push('</a>');
}
$('.listbox').append(arr.join(''));
loadConfig.load_num = rs.load_num;
if(total<loadConfig.page*loadConfig.pagesize || loadConfig.page > loadConfig.load_num){
window.removeEventListener('srcoll',loadMoreApply,false);
}
loadConfig.page++;
loadConfig.loading = 0;
}
}
function pullLoad(){
window.addEventListener('scroll', loadMoreApply, false);
}
pullLoad()
checkMobile();
</script>
1、上面的代码中的$('.listbox').append(arr.join(''));里的listbox对应模板内列表的外框class属性。
2、arr.push部分对应的是列表中单篇文章的代码。
3、这样就可以想要使用瀑布流无线加载了。
4、如果在其它页调用的话只需把代码中的typeid:{dede:field name="typeid"/} 修改为typeid:5(5 就是我们要调用文章的栏目ID)即可。
注意:很多人在调试这个功能的时候可能把标签写成了{dede:list pagesize='10'}{/dede:list} 要用{dede:arclist row="15"}{/dede:arclist}才可以,不然文章是加载不出来的!
四、有些网友的需求添加了“加载完成”的提示! 找到如下代码:
if(total<loadConfig.page*loadConfig.pagesize || loadConfig.page > loadConfig.load_num){
window.removeEventListener('srcoll',loadMoreApply,false);
}
在判断语句的最后加上如下代码:
$('<div style="width:100%; float:left; text-align:center; padding: 10px 0px; color:#fff; background:#00aa98; font-size: 16px;">加载完成</div>').insertAfter('.listbox');
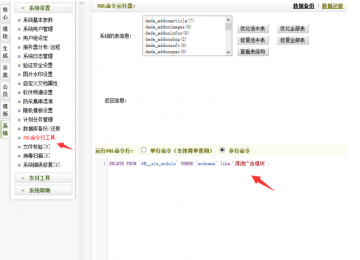
加上这段代码的意思是:当文章全部加载完的时候在所有文章最底部显示“加载完成”的提示! 在类为“.listbox”的标签下面插入 “加载完成”的DIV标签(注意一定要对应替换自己的类名称)!如图:

另外在频道页,也就是带多个下级子栏目的频道页,这个代码还有点问题,需要修改plus.php。频道页做不到无限加载,是因为在文章表里面只有子栏目 typeid 而没且关联的父栏目 typeid 所以在查询文章 dede_archives 表的时候,父栏目 typeid 是没有对应的文章。所以为了解决这个问题我在原来的基础上加了个判断,如果当传过来的 typeid 下有子栏目的时候调用该栏目下的所以子栏目文章。
下面就把修改后的完整代码贴出来
if(isset($_GET['ajax'])){
$typeid = isset($_GET['typeid']) ? intval($_GET['typeid']): 0;//传递过来的分类ID
$page = isset($_GET['page']) ? intval($_GET['page']): 0;//页码
$pagesize = isset($_GET['pagesize']) ? intval($_GET['pagesize']): 15;//每页多少条,也就是一次加载多少条数据
$start = $page>0 ? ($page-1)*$pagesize : 0;//数据获取的起始位置。即limit条件的第一个参数。
//获取频道栏目下的子栏目ID
$yz_typeid = $dsql->GetOne("SELECT COUNT(id) as num FROM `dede_arctype` WHERE reid=$typeid ");
if($yz_typeid['num']!=0){
$sql = "SELECT * FROM `dede_arctype` WHERE reid=$typeid";
$dsql->SetQuery($sql);
$dsql->Execute('yz_id');
$typepdid = "";
$yz = 1;
while($row = $dsql->GetArray("yz_id")){
if($yz_typeid['num'] == $yz){
$typepdid .= "(typeid=".$row['id'].")";
}else{
$typepdid .= "(typeid=".$row['id'].") or ";
$yz += 1;
}
}
// echo $yz_typeid['num']."+++".$typepdid;
//exit();
}else {
$typepdid = "typeid=$typeid";
}
$typesql = $typeid ? " WHERE $typepdid" : '';//这个是用于首页实现瀑布流加载,因为首页加载数据是无需分类的,所以要加以判断,如果无需
$total_sql = "SELECT COUNT(id) as num FROM `dede_archives` $typesql ";
$temp = $dsql->GetOne($total_sql);
$total = 0;//数据总数
$load_num =0;
if(is_array($temp)){
$load_num= round(($temp['num']-15)/$pagesize);//要加载的次数,因为默认已经加载了
$total = $temp['num'];
}
$sql = "SELECT a.*,t.typedir,t.typename,t.isdefault,t.defaultname,t.namerule,
t.namerule2,t.ispart, t.moresite,t.siteurl,t.sitepath
FROM `dede_archives` as a JOIN `dede_arctype` AS t ON a.typeid=t.id $typesql ORDER BY id DESC LIMIT $start,$pagesize";
$dsql->SetQuery($sql);
$dsql->Execute('list');
$statu = 0;//是否有数据,默认没有数据
$data = array();
$index = 0;
while($row = $dsql->GetArray("list")){
$row['description'] = cn_substr($row['description'],90);
$row['id'] = $row['id'];
$row['filename'] = $row['arcurl'] = GetFileUrl($row['id'],
$row['typeid'],$row['senddate'],$row['title'],$row['ismake'],
$row['arcrank'],$row['namerule'],$row['typedir'],$row['money'],
$row['filename'],$row['moresite'],$row['siteurl'],$row['sitepath']);
$row['typeurl'] = GetTypeUrl($row['typeid'],$row['typedir'],
$row['isdefault'],$row['defaultname'],$row['ispart'],
$row['namerule2'],$row['moresite'],$row['siteurl'],$row['sitepath']);
$row['waparcurl'] = preg_replace("(.*/m/)","/",$row['arcurl']);
if($row['litpic'] == '-' || $row['litpic'] == ''){
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
}
if(!preg_match("#^http:\/\/#i", $row['litpic']) &&$GLOBALS['cfg_multi_site'] == 'Y'){
$row['litpic'] = $GLOBALS['cfg_mainsite'].$row['litpic'];
}
$row['picname'] = $row['litpic'];//缩略图
//$row['stime'] = GetDateMK($row['pubdate']);
$row['stime'] = date('Y-m-d H:i', $row['pubdate']);
$row['click'] = $row['click'];
$row['typelink'] = "".$row['typename']."";//分类链
$row['fulltitle'] = $row['title'];//完整的标题
$row['shorttitle'] = $row['shorttitle'];//副标题
$row['title'] = cn_substr($row['title'], 80);//截取后的标题
$data[$index] = $row;
$index++;
}
if(!empty($data)){
$statu = 1;//有数据
}
$result =array('statu'=>$statu,'list'=>$data,'total'=>$total,'load_num'=>$load_num);
echo json_encode($result);//返回数据
exit();
}织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦利用Ajax实现瀑布流下拉无限加载(不带点击加载按钮)