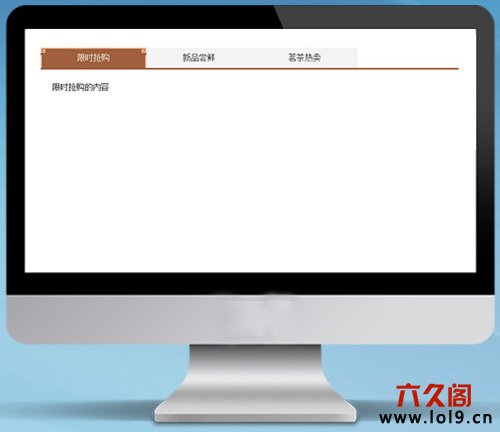
一款简单复古js选项卡切换特效演示如下:

代码
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
#cen_right_top{width:720px;margin:40px auto 0 auto;}
#cen_right_top .active{background:url(images/qiehuan.jpg) no-repeat;color:#F3F3F3;}
#cen_right_top h3{line-height:35px;text-align:center;float:left;height:35px;width:182px;margin::0px;padding:0px;background-color:#F3F3F3;font-size:14px;color:#333333;font-weight:lighter;cursor:pointer;}
#cen_right_top div{font-size:14px;display:none;clear:both;height:100px;padding:20px 0px 0px 20px;border-top-width:medium;border-top-style:solid;border-top-color:#A0603D;}
</style>
<div id="cen_right_top">
<h3 class="active">限时抢购</h3>
<h3>新品尝鲜</h3>
<h3>茗茶热卖</h3>
<div style="display:block">限时抢购的内容</div>
<div>新品尝鲜的内容</div>
<div>茗茶热卖的内容</div>
</div>
左侧选项卡右侧图片的鼠标响应式特效
« 上一篇
2017年06月25日
这是最后一篇
下一篇 »

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 左侧选项卡右侧图片的鼠标响应式特效
左侧选项卡右侧图片的鼠标响应式特效
 左右自适应全屏幻灯片切换
左右自适应全屏幻灯片切换

