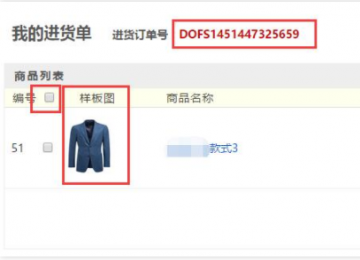
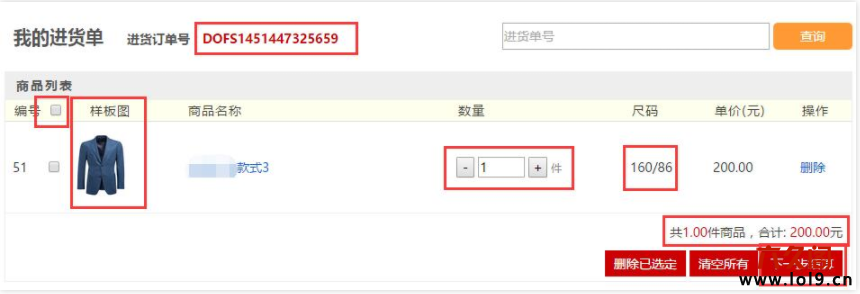
DedeCMS商城功能,有很多用户体验并完善,需要进一步开发,增加了下图的几个功能:增加商品js全选功能;js自动增加减数量功能(也可手动输入数量);对应的自定义字段(如服装行业的尺码);去除购物车更新数量;更改订单号等。

1.JS商品全选功能
用代码编辑器打开/templets/plus/car.htm,在<head/>之前增加,
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery1.42.min.js"></script><!--引入jquery,文件放在在默认模板的js目录下-->
<!--全选s-->
<script type="text/javascript">
function selectGroup(checkbox,obj) {
$('input[name='+obj+']').attr('checked', $(checkbox).attr('checked'));
}
</script>
<!--全选e-->
找到下面代码,大概在54行,按指定位置增加
<!--以下列出购物车内购商品列表(数组),开始遍历数组-->
<tr>
<th width="23"><input type="checkbox" onclick="selectGroup(this,'ids[]');"/>选择</th>
<th width="23">编号</th>
2.JS自动增加减,统计购物数量及商品总价
<!--js加减s-->
<script type="text/javascript">
$(function(){
$(".add").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())+1)
setTotal();
})
$(".min").click(function(){
var t=$(this).parent().find('input[class*=text_box]');
t.val(parseInt(t.val())-1)
if(parseInt(t.val())<0){
t.val(0);
}
setTotal();
})
function setTotal(){
var s=0;
$("#tab .jg").each(function(){
s+=parseInt($(this).find('input[class*=text_box]').val())*parseFloat($(this).find('span[class*=price]').text());
});
var Num=0;
$("#tab .jg").each(function(){
Num+=parseInt($(this).find('input[class*=text_box]').val());
});
$("#total").html(s.toFixed(2)); //统计商品总价
$("#Num").html(Num.toFixed(2)); //统计购物数量
}
setTotal();
})
</script>
<!--js加减e-->找到
<td height="23">
<input name="buynum{dede:value.id/}" type="text" id="buynum{dede:value.id/}" value="{dede:value.buynum/}" size="5" maxlength="5" class="ipt-txt" />
<small>{dede:value.units/}</small>
</td>替换为
<td height="23" class="jg">
<!--加减s-->
<input class="min" name="" type="button" value="-" style="padding:0 5px;"/>
<input name="buynum{dede:value.id/}" type="text" id="buynum{dede:value.id/}" value="{dede:value.buynum/}" size="5" maxlength="5" class="text_box" />
<input class="add" name="" type="button" value="+" style="padding:0 3px;"/>
<!--加减e-->
<small>{dede:value.units/}</small>
</td>找到
共 <font color=red>{dede:var.carts.cart_count/}</font> 件商品,合计:
<font color=red>{dede:var.carts.price_count/}</font>元
替换为
共 <font id="Num" color=red>{dede:var.carts.cart_count/}</font>件商品,合计:
<font id="total" color=red">{dede:var.carts.price_count/}</font>元
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦购物车优化之商品全选及数量增加减按钮