1、先说下前端布局吧!别漏掉了
A)<html mip> 这玩意得有 字符集统一为utf-8
B)<style mip-custom> style后面那东西不能少
C) 头部基础东西不能丢,
<meta name="viewport" content="width=device-width,initial-scale=1">
<!--TODO: canonical href需要替换成原页面url-->
<link rel="canonical" href="">
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
D)底部js脚本不能少,如果增加一个组件就得在下面引入对应的组件js,可以去官网找,本站也有详细教程
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>

E)链接全部用绝对链接加http的哦! 如果对应页面是mip页则添加data-type="mip" ,如果添加了百度转化后点击链接会是类似前端路由的机制。
F) 其他安装基础的写法写即可,不懂得可以看本站教程或者去官网
2、第一个麻烦,图片麻烦
图片的格式需要换成
<mip-img
layout="responsive"
width="250"
height="163"
popup
alt="www.lol9.cn"
src="/st/images/logo-b.png">
</mip-img>
还好好处就是我的是织梦新版和用的百度编辑器,图片上传后宽高也不是用的style,而且直接的width="",具体安装百度编辑器的方法可以在本站织梦栏目找。
现在的话就要把
<img src="https://www.lol9.cn/uploads/allimg/171220/231A11311-0.gif">
下面这个换成上面的格式
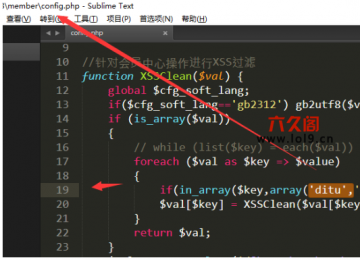
我增加了一个函数,在include 里面的extend.func.php 下。这个应该所有的php后台都是试用的
function replaceurl($content){
//$pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$pattern="/<img.*?src=[\'|\"](.*?(?:[\.gif|\.jpg|\.jpeg]|\.png]|\.bmp]))[\'|\"].*?[\/]?>/";
preg_match_all($pattern, $content,$matches);
$full_img = $matches[0];
$full_src = $matches[1];
foreach ($full_img as $k => $v) {
$v1 = str_replace("<img", "<mip-img", $v);
$v1 = str_replace("/>", "></mip-img>", $v1);
$v1 = str_replace('src="/ueditor','src="/ueditor',$v1);
$new_path = $url.$full_src[$k];
$v1 = str_replace($full_src[$k], $new_path, $v1);
$content = str_replace($v, $v1, $content);
}
return $content;
}然后织梦调用主体内容 {dede:field.body function='replaceurl(@me)'/} 执行了下函数替换了img标签。
后面又研究了下,如果是用的织梦的编辑器,就会产生style,于是我又弄了另外一个
下面这个有一个漏洞!最近才发现就是图片上传后alt标签或者title标签里面有一个.jpg就会蛋疼了,会直接匹配到那个位置,而这个又没 " 结尾的,所以会导致整个网页出问题。解决办法,下面已经修改,就是在src=加上"与结尾处加上" 。$2就是匹配的";
function replaceurl($content){
$pattern = Array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i","/style=(.*?)>/i");
$replacement = Array("<mip-img popup src=$2$3.$4$2></mip-img>",">");
$content = preg_replace($pattern, $replacement, $content);
return $content;
}这个的话就直接把style去掉了,好歹解决了吧!推荐用下面这个,但是如果是小图没有宽度,会100%显示,略微蛋疼
这里就略过了。
3、第三个麻烦,style标签麻烦,
我们在里面会更改字的样子,就会产生style,又得替换
第三个解决方案还是根据上面的第二种图片替换的方法
function replaceurl($content){
$pattern = Array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i","/style=(.*?)>/i");
$replacement = Array("<mip-img popup src=$3.$4></mip-img>",">");
$content = preg_replace($pattern, $replacement, $content);
return $content;
}增加2个变量替换成2个变量
如果用了这个 第二个就不要用了。
还是一样主体内容 {dede:field.body function='replaceurl(@me)'/} 这样调用,具体如果还需要详细的话可以更改里面的正则表达式
具体需要用到宽度的正则 和高度的正则
/height=.{0,5}\s/i
/width=.{0,5}\s/i
但是这种方法会直接把style变没了
4、不会去掉文章style的解决方案。
比较麻烦,网上看见的,没测试是否可行,可以自行研究下,大概就是提取body里面的style生成class然后再调用到头部去
因为我的并没有用多少style所以懒搞的了。
(1)、找到include/arc.archives.class.php,找到函数ReplaceKeyword($kw,&$body),大概1182行,在这个函数后面添加如下2个函数:
function replacePicUrl($content = null, $url="") {
$pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement = "<mip-img src={$url}$3.$4></mip-img>";
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
function getStyle($content = null){
preg_match_all("/style=('|\")([^'\"]+)('|\")/",
$content,$matches);
$styles = $matches[0];
$styles_value = $matches[2];
$style_custom = "";
$i = 0;
foreach($styles_value as $key){
$style_custom .= ".class".$i."{".$key."}";
$class_name = 'class="class'.$i.'"';
$replacements = $class_name;
$patterns = $styles[$i];
$content = str_replace($patterns, $replacements, $content);
$i++;
}
$res['style_custom'] = $style_custom;
$res['content'] = $content;
return $res;
}(2)在函数ParAddTable()里的
$this->SplitTitles = Array();上面,
unset($row);下面,
大概253行添加如下代码:
$content = $this->replacePicUrl($this->Fields['body'], $GLOBALS['cfg_basehost']);
$content_arr = $this->getStyle($content);
$this->Fields['body'] = $content_arr['content'];
$this->Fields['style_custom'] = $content_arr['style_custom'];
(3)、找到函数MakeHtml($isremote=0),大概358行,在里面的
$this->Fields['filename'] = empty($this->Fields['filename'])? '' : $this->Fields['filename'];
下面添加如下代码:
$this->Fields['style_custom'] = empty($this->Fields['style_custom'])? '' : $this->Fields['style_custom'];
(4)、在templete的article_article.htm模板中的head标签内添加如下代码:
<style mip-custom>
{dede:field.custom_style/}
</style>
5、文章内链更换
注明:内链请勿填写绝对地址,还是在上面2、3的方法里面改,还是增加一个变量正则,然后替换。www.lol9.cn
function replaceurl($content){
$pattern = Array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i","/style=(.*?)>/i",'/<a\b[^>]+\bhref="([^"]*)"[^>]*>/i');
$replacement = Array("<mip-img popup src=/$3.$4></mip-img>",">",'<a data-type="mip" href=http://mip.lol9.cn$1>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
6、文章文档关键词维护的链接更换
如果你用了织梦自带的关键字加链接,在核心》批量维护》文档关键词维护里面,那么就要替换成绝对地址与增加mip链接格式
打开include/arc.archives.class.php 文件 ,大概在1219行,在变量$key_url前面加上自己的链接,与href前面加上 data-type=mip
$query = "SELECT * FROM dede_keywords WHERE rpurl<>'' ORDER BY rank DESC";
$this->dsql->SetQuery($query);
$this->dsql->Execute();
while($row = $this->dsql->GetArray())
{
$key = trim($row['keyword']);
$key_url=trim($row['rpurl']);
$karr[] = $key;
$kaarr[] = "<a data-type=mip href='http://mip.lol9.cn$key_url'><u>$key</u></a>";
}织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦mip改造方法及改造心得分享