织梦模板调用大全
{dede:include filename="head.htm"/}//头部
{dede:include filename="footer.htm"/}//底部
{dede:include filename="/m/footer.htm"/}//调用其他文件夹,适用于同时生成手机端,方法可在本站搜索到
{dede:global.cfg_templets_skin/}//模板目录使用小技巧
//把头部标签设置为head1和head2分别在文章和列表调用
{dede:include filename="head1.htm"/}//列表
{dede:include filename="head2.htm"/}//文章
//然后通用的css和js就不说了 注意新增字段cfg_sjbdhost 手机端域名
标签内内容
列表页
{dede:include filename="head1.htm"/}
内容调用包含跳转手机端
<title>{dede:field.typename/}_{dede:field.seotitle/}</title>
<meta name="keywords" content="{dede:field.typename/},{dede:field name='keywords'/}" />
<meta name="description" content="{dede:field.seotitle/}:{dede:field name='description' function='html2text(@me)'/}" />
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') != -1){}
else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent))
{window.location.href="http://{dede:global.cfg_sjbdhost/}{dede:type row=1}[field:typelink /]{/dede:type}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>文章页
//文章页调用头部内容www.lol9.cn
<title>{dede:field.title/}</title>
<meta name="description" content="{dede:field.title/}--{dede:field.description function='html2text(@me) '/}" />
<meta name="keywords" content="{dede:field.title/},{dede:field name='keywords'/}" />
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent))
{window.location.href="http://{dede:global.cfg_sjbdhost/}{dede:field name='arcurl'/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>列表页调用大全
列表标签
{dede:list col='' titlelen='' infolen='' imgwidth='' imgheight='' listtype='' orderby='' pagesize='' orderway=''}
{/dede:list}
//其实最常用的就是titlelen=''(标题长度) infolen=''(简介长度) pagesize=''(每页几个) 其他都不怎么用
orderby='' 排序方式,有效的排序方式有 senddate、pubdate、id、click、lastpost、postnum ,默认为 sortrank
arc列表
{dede:arclist flag='h' typeid='' row='' col='' titlelen='' infolen='' imgwidth='' imgheight='' listtype='' orderby='' keyword='' limit='0,1'}
<a href='[field:arcurl/]'>[field:title/]</a>
{/dede:arclist}
//同上,增加的是aid=""指定文章的id
//idlist ='' 提取特定文档(文档ID) 如果只调用单篇文章则用这个!
//limit='起始ID,记录数' (起始ID从0开始)表示限定的记录范围(如:limit='1,2' 表示从ID为1的记录开始,取2条记录)
//flag = 'h' 自定义属性值:头条[h]推荐[c]图片[p]幻灯[f]滚动[s]跳转[j]图文[a]加粗[b]
//noflag 同上为不包含
//orderway='desc' 值为 desc 或 asc ,指定排序方式是降序还是顺向排序,默认为降序
//subday='天数' 表示在多少天以内的文档
//orderby排序hot或click点击数;sortrank或pubdate出版时间;near,lastpost评论时间;scores得分;id文章ID;rand随机
上面为基础,下面我们主要介绍的是围绕里面的内容进行了扩张
标题/简介
[field:title/]
[field:infos/]
[field:info/]
扩展
主要是根据自带函数,判断字符串数,然后假设超出字符串,则剩下的内容显示为指定的... 字符,或者自定义其他也行。
注:只要是文字类的都可以。
[field:title function='( strlen("@me")>25 ? cn_substr("@me",25)."..." : "@me" )'/]
[field:info function='( strlen("@me")>45 ? cn_substr("@me",45)."..." : "@me" )'/]
略缩图
调用链接
[field:litpic/]
扩展
功能:如果有略缩图则显示略缩图,如果为系统默认的,则为空
主要是利用php strpos函数进行查找字符串defaultpic 出现的位置,如果查找到了 就证明是没有略缩图的,则为空
如果没有查找到,则正面有略缩图,那么就可以自己自定义图片的标签了!或者增加div 等等
注明 ?后面的 '' 就是假设是ture 则显示的内容 我是让他为空所以没写,你也可以自定义
[field:array runphp='yes']
@me=(strpos(@me['litpic'],'defaultpic')?'':"<div class=img><img src='{@me['litpic']}' alt='{@me['title']}'/></div>");
[/field:array]
略缩图2
[field:image/]
这个标签估计很少人用因为他会调用出图片整个标签,这样是不利于前端操作的
<img src="链接" />
所以我进行了部分php 改版
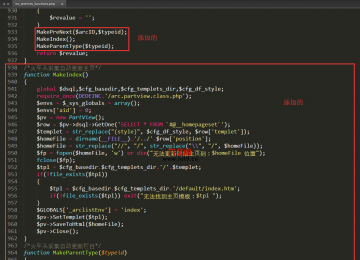
主要是要2个文件
一个是列表文件include》arc.listview.class.php 对应的list标签
另外一个是include》taglib》 arclist.lib.php 对应arclist标签
找到
if($row['litpic'] == '-' || $row['litpic'] == '')
{
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
这里是判断略缩图是否为空,如果为空则调用默认的图片
我们需要在上面扩展
if($row['litpic'] == '-' || $row['litpic'] == '')
{
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
$row['litpics'] = '233';//随便定义一个吧!就是他为空的时候增加litpics函数为233
}
//然后我们再判断如果为空则设置image标签 的内容是什么,因为我基本上列表图片都会加img层 所以我这样设置后只要[field:image/]标签就能自动判断是否有略缩图,有就显示并加div 看个人习惯改,没有就不显示了
if($row['litpics'] != '233')
{
$row['image'] = "<div class='img'><img src='".$GLOBALS['cfg_basehost'].$row['picname']."' border='0' width='$imgwidth' height='$imgheight' alt='".preg_replace("/['><]/", "", $row['title'])."'></div>";
}
else
{
$row['image'] ="";
}
TAG标签调用大全
列表页
[field:id function=GetTags(@me)/]
列表增加链接,主要运用的是织梦自带函数GetTags,然后根据,进行php切割
[field:id runphp='yes']
global $cfg_cmspath;
$tags = GetTags(@me);
$revalue = '';
$tags = explode(',', $tags);
foreach($tags as $key => $value){
if($value){
$revalue .= '<a href="'.$cfg_cmspath.'/tags.php?/'.$value.'/">'.$value.'</a> ';
}
}
@me = $revalue;
[/field:id]文章页
{dede:tag sort='new' getall='0'}
<a href='[field:link/]'>[field:tag /]</a>
{/dede:tag}
全局
new为最新,month为本月,rand为随机
{dede:tag row='60' sort='new'}
<a href='[field:link/]' class='tagc[field:highlight /]'>[field:tag /]</a>
{/dede:tag}
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦dedecms最常用标签调用大全