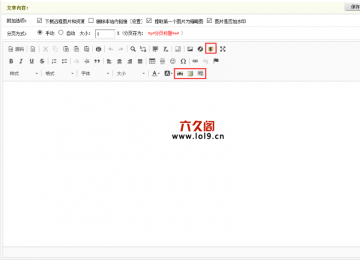
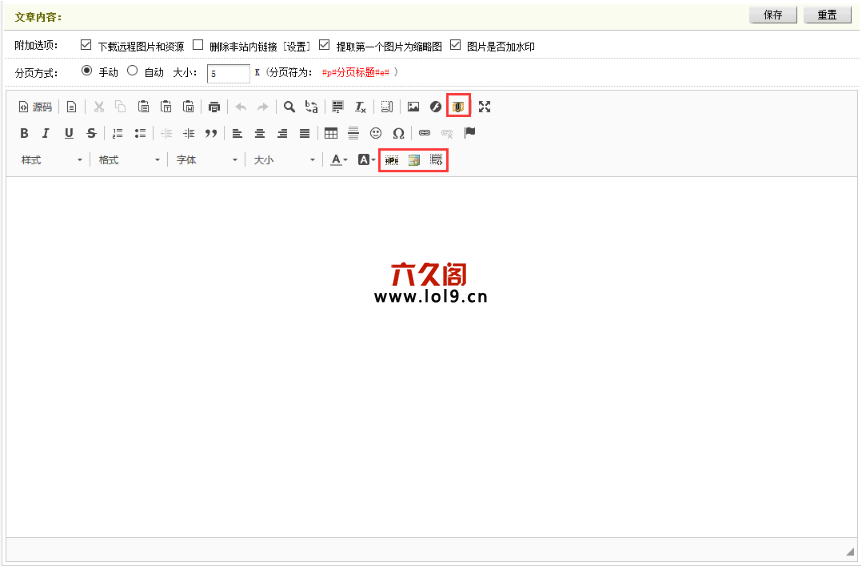
织梦升级ckeditor4.7效果图

【警告】使用前备份好这个文件
/include/inc/inc_fun_funAdmin.php
/include/dialog/select_images.php
/include/dialog/select_media.php
/include/dialog/select_soft.php
织梦ckeditor4.7.0 打包下载 (gbk / utf8)
链接:https://pan.baidu.com/s/1arIvt6eNbJd4Y1qHGGcysg 提取码:w8j6
选择程序对应的编码文件夹,对应的覆盖进去,清空浏览器临时文件,刷新后台,使用ckeditor编辑器。
不想覆盖的文件的话,你可以使用对比软件来比对修改
完成。
前台页面显示代码高亮使用
在内容模板里加入以下代码即可
<link rel="stylesheet" href="/include/ckeditor/plugins/codesnippet/lib/highlight/styles/monokai_sublime.css">
<script src="/include/ckeditor/plugins/codesnippet/lib/highlight/highlight.pack.js"></script>
<style>
<!--解决代码换行+圆角-->
pre{font-size:inherit;line-height: inherit;font-family: inherit;white-space: pre-wrap;white-space: -moz-pre-wrap;white-space:
-pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;word-break: break-all;border-radius: 4px;}
</style>织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦自带ckeditor编辑器升级为ckeditor4.7加代码高亮