织梦自从升级了手机端功能之后,用织梦系统做电脑站跟手机站共存的网站就越来越容易了,而且还可以做到数据的同步,维护起来也十分的方便,而且手机端也可以实用通用的织梦标签调取内容,真的特别好用。
但是,还有一个就是手机站跟电脑站的适配问题,跳转适配什么的就不说了,说下官方新出的标签,alternate跟canonical,这个标签是指定百度手机站跟电脑站对应关系的。
在此配置中,每个pc版网址都具有一个对应的不同网址,用于提供针对移动设备进行优化的内容。为了帮助我们的算法了解单独的移动版网址,我们建议您使用以下注释:
在pc版网页上,添加指向对应移动版网址的特殊链接 rel="alternate" 标记。这有助于发现网站的移动版网页所在的位置。
在移动版网页上,添加指向对应pc版网址的链接 rel="canonical" 标记。
具体的写法是 pc端:<link rel="alternate" media="only screen and(max-width: 640px)" href="" >
手机端:<link rel="canonical" href="" >
在织梦后台系统设置里添加cfg_m全局变量,变量值是你的手机网址。
织梦跳转适配-电脑端的写法:
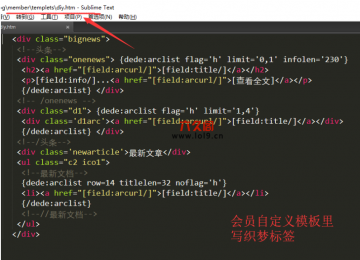
首页:<link rel="alternate" media="only screen and(max-width: 640px)" href="{dede:global.cfg_m/}" >
列表页:<link rel="alternate" media="only screen and(max-width: 640px)" href="{dede:global.cfg_m/}/list.php?tid={dede:field.id/}" >
内容页:<link rel="alternate" media="only screen and(max-width: 640px)" href="{dede:global.cfg_m/}/view.php?aid={dede:field.id/}" >
频道封面:<link rel="alternate" media="only screen and(max-width: 640px)" href="{dede:global.cfg_m/}{dede:type}[field:typelink /]{/dede:type}" >
织梦跳转适配-手机端的写法:
首页:<link rel="canonical" href="{dede:global.cfg_basehost/}" >
列表页:<link rel="canonical" href="{dede:global.cfg_basehost/}{dede:type}[field:typelink /]{/dede:type}" >
内容页:<link rel="canonical" href="{dede:global.cfg_basehost/}{dede:type}[field:typelink /]{/dede:type}{dede:field.id/}.html" >
频道封面:<link rel="canonical" href="{dede:global.cfg_basehost/}{dede:type}[field:typelink /]{/dede:type}" >
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦dedecms站如何获取电脑站与手机站的跳转适配地址