H5网站图是一种基于HTML5技术的网站设计形式,它以图形化的方式呈现网页内容,使用户在浏览网页时能够获得更加丰富、生动的视觉体验。H5网站图的设计理念是将传统网页的文字、图片、音频、视频等元素以图形化的形式展示,使得网页更加美观、易于理解和操作。H5网站图的应用范围广泛,可以用于网页设计、游戏开发、广告宣传等领域。随着移动互联网的快速发展,H5网站图的重要性也日益凸显,它不仅可以提升用户体验,还能有效地吸引用户的注意力,为企业和个人带来更多的商机和机会。学习和掌握H5网站图设计技术已经成为了现代互联网时代的必备能力。
1、h5网站图

H5网站图是指在H5网站中使用的图片资源。H5网站是一种基于HTML5技术开发的网站,相较于传统的网站,H5网站具有更好的交互性和用户体验。而在H5网站中,图像素材的使用至关重要,可以为网站增添美感,提升用户的视觉体验。
H5网站图的设计要求与传统网站图不同。由于H5网站的特殊性,图像素材需要具备以下几个特点。图像素材要有较高的清晰度和色彩还原度。H5网站通常会在各种不同的设备上展示,包括电脑、平板和手机等,因此图像素材要能够适应不同屏幕尺寸和分辨率,保证在不同设备上都能够呈现出良好的效果。
H5网站图需要具备良好的可压缩性和加载速度。由于移动设备的流量限制和网速不稳定,H5网站图的文件大小要尽量小,以减少加载时间,提升用户体验。在设计H5网站图时,需要注意对图像进行压缩处理,减小文件大小,同时保证图像质量不受太大影响。
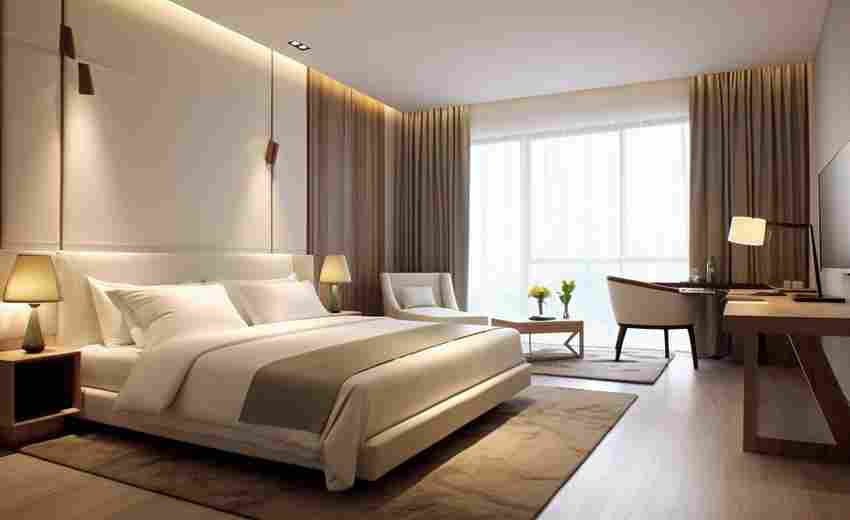
H5网站图的设计要注重与网站整体风格的一致性。图像素材应与网站的主题和风格相匹配,以增强网站的整体美感。比如,如果是一个以自然风景为主题的H5网站,那么图像素材应以大自然的美景为主,色彩应鲜明而自然,以营造出一种宁静和舒适的感觉。
在H5网站中,图像素材的运用也需要考虑到网站的交互性。H5网站通常会有一些特效和动画效果,图像素材可以与这些特效相结合,增添网站的动感和活力。比如,在一个H5网站的导航栏中,可以使用动态的图像素材来吸引用户的注意力,使用户更加愿意与网站进行互动。
H5网站图在H5网站的设计中起到了至关重要的作用。它不仅可以提升网站的美感和用户体验,还可以增加网站的交互性和活力。在设计H5网站时,我们应该注重选择高清晰度、色彩还原度好的图像素材,注意图像的可压缩性和加载速度,保持与网站整体风格的一致性,并将图像与网站的交互特效相结合。只有这样,才能设计出优秀的H5网站图,为用户带来更好的浏览体验。
2、h5页面制作网站

H5页面制作网站
随着移动互联网的快速发展,H5页面制作网站成为了一个热门的话题。H5是一种基于HTML5技术的网页制作方式,它具有跨平台、交互性强、效果丰富等特点,因此备受青睐。
H5页面制作网站有许多优点。H5页面可以自适应不同的设备,无论是在电脑、平板还是手机上浏览,都能保持良好的显示效果。这使得网站的访问者可以随时随地通过各种设备来浏览网站内容,提高了用户体验。
H5页面具有丰富的交互效果。通过HTML5技术,可以在网页上实现各种动画、视频、音频等效果,使网页更加生动有趣。这种交互性的设计可以吸引用户的注意力,增加用户的停留时间,提高网站的用户黏性。
H5页面制作网站还可以提供更好的搜索引擎优化(SEO)效果。H5页面的结构清晰,代码简洁,对搜索引擎的抓取和索引更加友好。H5页面也支持使用语义化标签,有利于搜索引擎理解网页的内容,提高网站在搜索结果中的排名。
对于想要制作H5页面的人来说,也有一些需要注意的事项。要选择合适的H5页面制作工具。目前市面上有很多H5页面制作工具,如Adobe Edge Animate、Tumult Hype等,可以根据自己的需求选择适合的工具。
要注意网页的加载速度。虽然H5页面可以实现丰富的效果,但过多的动画、视频等元素也会增加网页的加载时间。在设计H5页面时,要尽量控制页面的大小,优化代码,提高网页加载速度,避免用户因为加载时间过长而流失。
还要注意网页的兼容性。虽然HTML5技术在现代浏览器中得到了广泛支持,但仍然有一些老旧的浏览器不支持HTML5的某些特性。在制作H5页面时,要考虑到不同浏览器的兼容性,确保网页在各种浏览器中都能正常显示。
H5页面制作网站是一种趋势,它具有自适应、交互性强、效果丰富等优点。对于想要制作网站的人来说,选择合适的H5页面制作工具,注意网页的加载速度和兼容性是非常重要的。相信随着技术的不断进步,H5页面制作网站将会越来越受欢迎,为用户提供更好的浏览体验。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » h5网站图(h5页面制作网站)