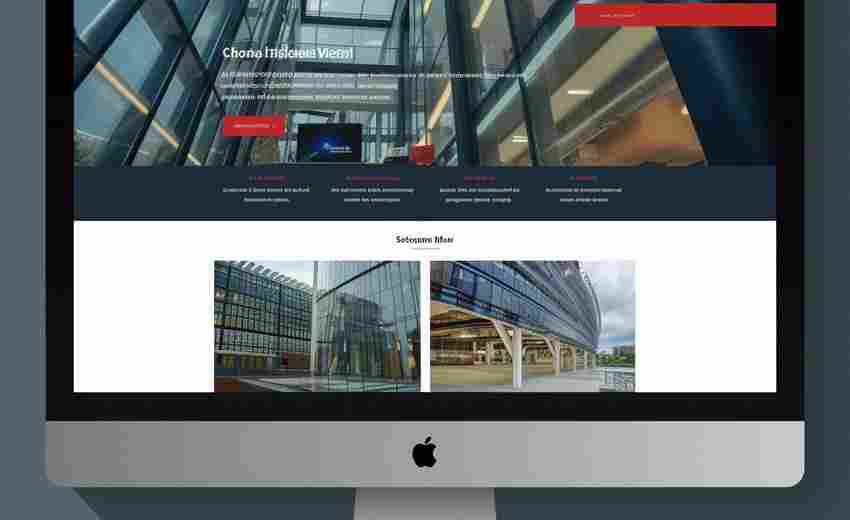
“网站的设计页面”是指为了提供更好的用户体验和功能性而进行的网站界面设计。它不仅仅是一个简单的外观,更是一个能够吸引用户、提升品牌形象和增加用户交互的重要组成部分。在设计页面中,布局、色彩、字体、图像等元素都需要精心搭配,以确保页面的美观性和易用性。响应式设计和可访问性也是设计页面中必须考虑的因素,以适应不同设备和用户需求。一个好的设计页面不仅能够吸引用户,还能提升网站的可信度和用户满意度,从而为网站的成功打下坚实的基础。
1、网站的设计页面

随着互联网的迅猛发展,网站已经成为人们获取信息、交流和进行商业活动的重要平台。而网站的设计页面作为用户与网站之间的桥梁,扮演着至关重要的角色。一个好的设计页面能够吸引用户的注意力,提供良好的用户体验,增强网站的可用性和吸引力。
一个好的设计页面应该具备直观的布局和导航。用户在进入网站时,希望能够迅速找到自己需要的信息或功能。网站的布局应该简洁明了,重要的内容和功能应该放置在显眼的位置,方便用户一目了然。导航菜单应该清晰明确,能够快速导航用户到各个页面或功能模块。一个好的导航设计可以帮助用户快速找到所需内容,提高用户的满意度和使用体验。
一个好的设计页面应该注重视觉效果和美感。人们对于美的追求是普遍的,一个具有吸引力的设计页面能够吸引用户的注意力并留下深刻的印象。色彩搭配应该协调统一,符合网站的整体风格和定位。字体的选择也很重要,应该易于阅读且符合网站的风格。图像和图标的使用也是设计页面中的重要元素,它们可以帮助用户更好地理解和记忆信息。一个好的设计页面应该通过视觉效果和美感来吸引用户,提升用户的满意度和留存率。
一个好的设计页面应该注重响应式设计。随着移动设备的普及和使用,越来越多的用户通过手机或平板电脑访问网站。网站的设计页面应该能够自适应不同的屏幕尺寸和设备类型,保证用户在不同设备上都能够获得良好的浏览体验。响应式设计不仅可以提高用户的满意度,还可以提升网站的搜索引擎排名,增加网站的流量和曝光度。
一个好的设计页面应该注重用户交互和反馈。用户在浏览网站时,希望能够与网站进行互动,获取所需的信息或完成所需的操作。网站的设计页面应该提供友好的用户界面和交互方式,方便用户进行操作和导航。网站应该及时给予用户反馈,比如显示加载进度、成功提示或错误提示,让用户能够及时了解操作结果。良好的用户交互和反馈可以提高用户的满意度和使用体验,增强用户对网站的信任和忠诚度。
一个好的设计页面应该具备直观的布局和导航、注重视觉效果和美感、注重响应式设计以及注重用户交互和反馈。通过合理的设计和优化,可以提高网站的可用性和吸引力,吸引更多的用户访问和使用。在未来的发展中,随着技术的不断进步和用户需求的不断变化,网站的设计页面也将不断演进和创新,为用户提供更好的体验和服务。
2、网站设计页面布局怎么做

在当今数字化时代,网站已经成为企业展示品牌形象和吸引用户的重要工具。而网站设计页面布局是网站设计的核心要素之一,它决定了网站的整体结构和用户体验。本文将介绍一些关键的步骤和原则,帮助您设计出令人满意的网站页面布局。
1. 确定网站目标和受众
在设计网站页面布局之前,首先需要明确网站的目标和受众。不同的目标和受众需要不同的页面布局风格和元素。比如,一个电商网站的目标是销售产品,页面布局应该突出商品展示和购买按钮;而一个新闻网站的目标是提供信息,页面布局应该注重内容的呈现和导航。
2. 制定信息架构
信息架构是网站设计页面布局的基础。它涉及到网站内容的组织和分类,以及页面之间的关系。一个清晰的信息架构能够帮助用户快速找到所需的信息,并提高用户体验。在制定信息架构时,可以使用导航菜单、标签和分类等方式来组织和呈现内容。
3. 使用网格系统
网格系统是网站设计页面布局的重要工具。它可以帮助设计师将页面划分为一系列的网格,使页面元素有序地排列和对齐。网格系统可以提高页面的整体美感和可读性,并使页面在不同设备上的显示效果一致。常见的网格系统包括12列和16列网格,设计师可以根据需要选择合适的网格系统。
4. 注重页面的可视性和可读性
页面的可视性和可读性是网站设计页面布局的重要考虑因素。设计师应该合理安排页面元素的大小、颜色和对比度,以确保页面的可视性。使用合适的字体、字号和行间距,以及良好的排版,可以提高页面的可读性。设计师还可以通过使用空白间隙和分段落来提升页面的可读性和阅读体验。
5. 保持页面的简洁和一致
简洁和一致是网站设计页面布局的重要原则。设计师应该避免过多的页面元素和复杂的布局,以免给用户造成混乱和困惑。保持页面的一致性可以提高用户的可识别性和导航性。设计师可以使用相似的颜色、字体和排版风格,以及统一的导航和按钮样式来实现页面的一致性。
6. 考虑响应式设计
在设计网站页面布局时,还需要考虑响应式设计。响应式设计是指网站能够根据不同设备的屏幕尺寸和分辨率自动调整布局和样式,以提供最佳的用户体验。设计师可以使用流式布局、媒体查询和弹性图片等技术来实现响应式设计。响应式设计不仅可以提高用户的满意度,还可以提高网站的可访问性和搜索引擎排名。
网站设计页面布局是网站设计的关键要素之一。通过明确网站目标和受众、制定信息架构、使用网格系统、注重可视性和可读性、保持页面的简洁和一致,以及考虑响应式设计,设计师可以设计出令人满意的网站页面布局。希望本文对您有所帮助,祝您设计出优秀的网站页面布局!
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 网站的设计页面(网站设计页面布局怎么做)