织梦电脑站手机站二合一生成静态插件说明
独立开发的织梦电脑站手机站二合一生成插件。
分开二个模板文件夹:电脑站模板(/templets/default),手机站模板(/templets/m)
模板标签统一跟电脑站一模一样,减少不必要的麻烦
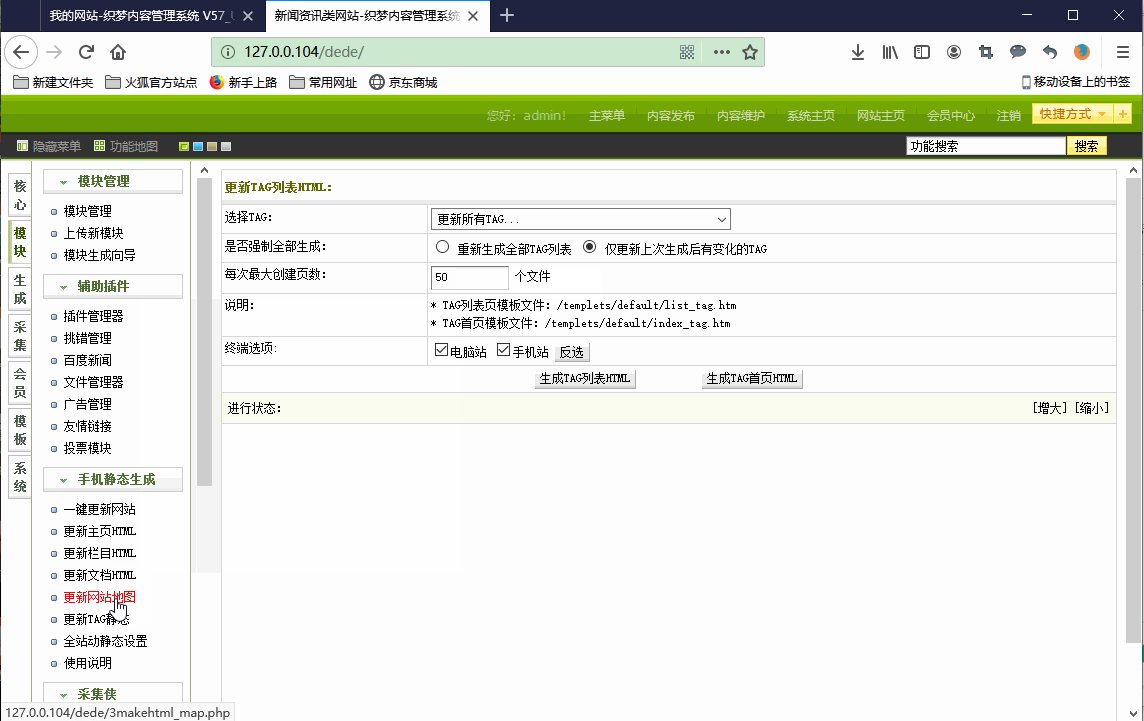
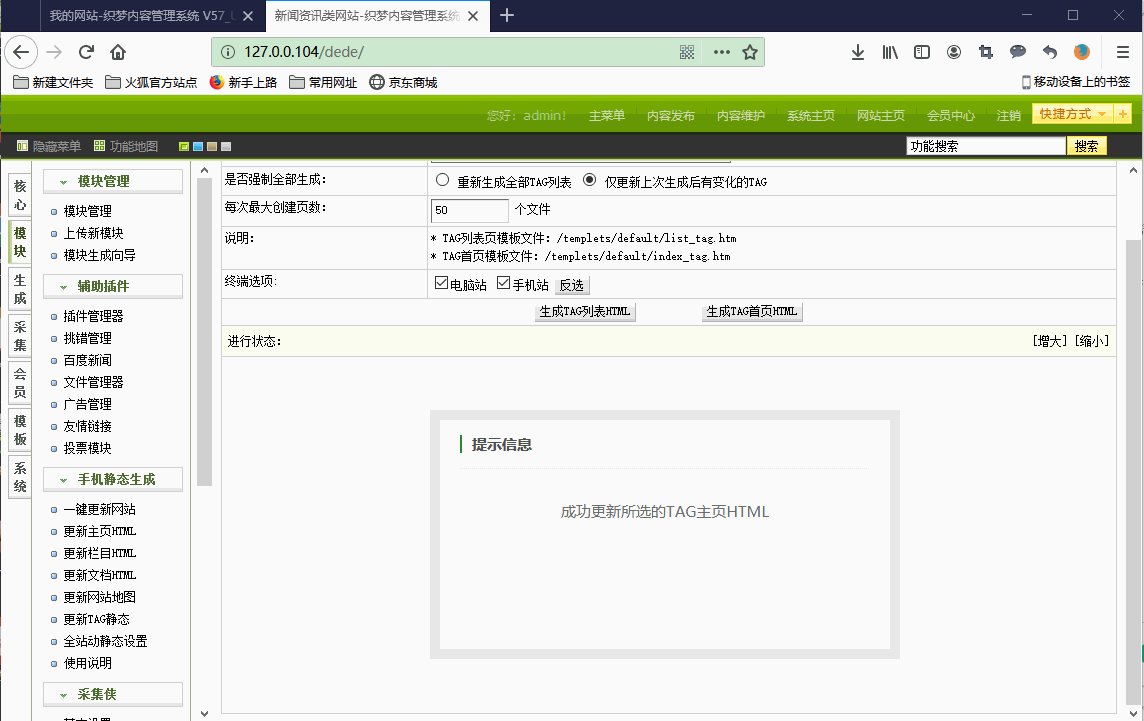
支持TAG标签生成2站静态
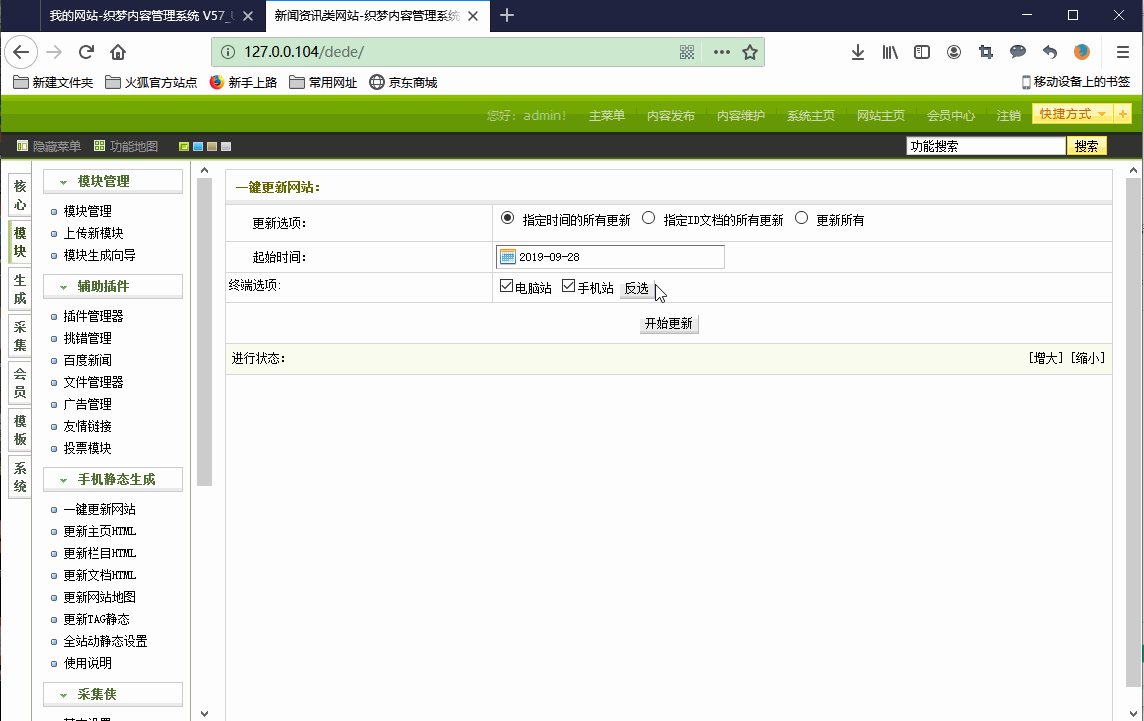
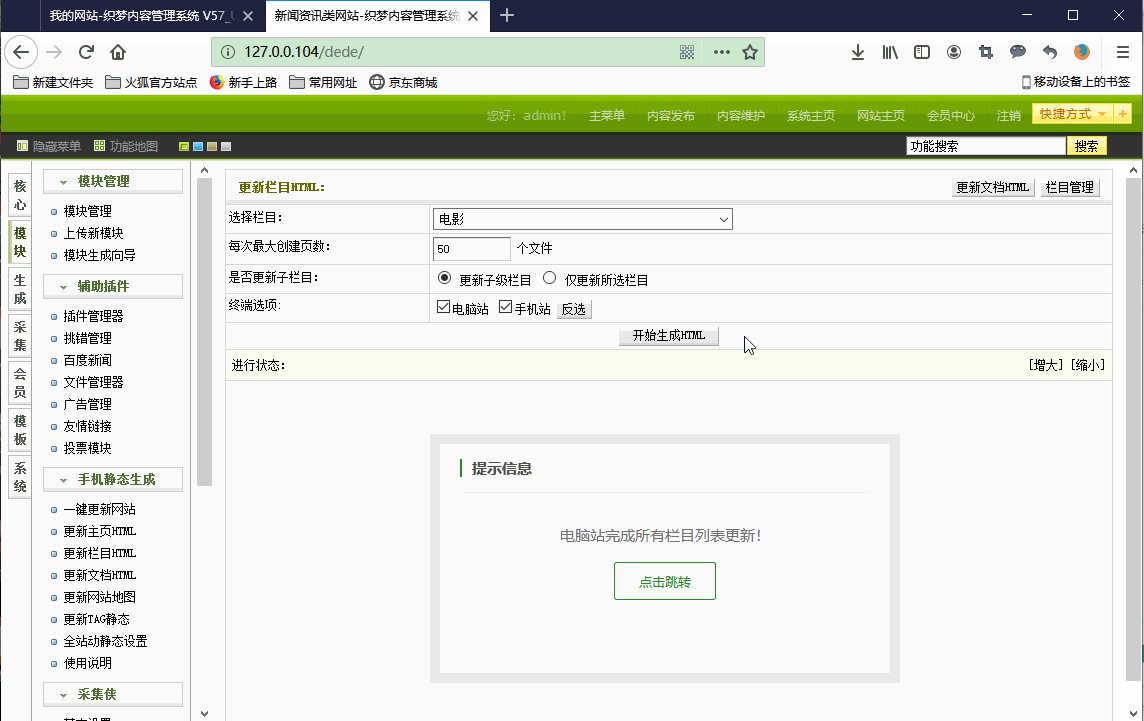
支持添加文档自动生成2站上下篇、2站相关栏目、2站网站主页、2站TAG标签静态HTML
支持添加文档编辑文档自动生成2端的内容页、列表页、首页
支持织梦电脑站手机站地图生成
★织梦电脑站手机站二合一生成静态插件使用录像★

★织梦电脑站手机站二合一生成静态插件安装★
1、登录织梦后台,找到左侧菜单‘模块’- ‘上传新模块’
2、点击选择文件上传gbk.xml或者utf8.xml,点击确定完成插件的上传
3、点击左侧菜单‘模块’- ‘模块管理’,点击插件名称右边的‘安装’
4、安装界面可以查看目录是否具有写入权限,需要写入权限才能保证插件的正确安装
5、‘对于已存在文件处理方法’,请选择‘覆盖’,点击确定即可完成插件的安装
★织梦电脑站手机站二合一生成静态插件调用说明★
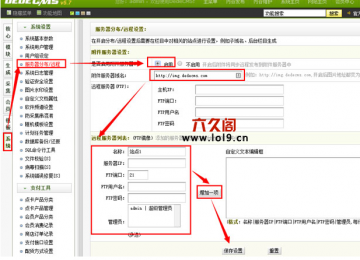
进入织梦后台,点击系统->系统基本参数->添加新变量
5、手机站域名设置
变量名称:cfg_mobile
变量值:http://你的手机域名(例如:https://m.lol9.cn 或者 https://www.lol9.cn/m)
变量类型:文本
参数说明:手机站域名
{dede:global.cfg_mobile/} 和 [field:global.cfg_mobile/] 作为手机域名
手机端列表页文章链接调用实例:
{dede:list pagesize='15'}
<li><a href="[field:global.cfg_mobile/][field:arcurl/]"><img src="[field:global.cfg_basehost/][field:litpic/]" alt="[field:fulltitle/]" /><h3>[field:title/]</h3><p>发布:[field:pubdate function='strftime("%m-%d","@me")'/]<em>|</em>阅读([field:click/])</p></a></li>
{/dede:list}手机端导航高亮调用实例:
{dede:channel type='son' currentstyle="<li><a href='~typelink~' class='on'>~typename~</a></li>"}
<li><a href='[field:global.cfg_mobile/][field:typelink/]'>[field:typename/]</a></li>
{/dede:channel}引入CSS及JS调用实例:
<link href="{dede:global.cfg_mobile/}/style/css/style.css" rel="stylesheet" type="text/css"/>手机端调用标签除了链接标签前面多了手机域名全局变量,其他调用标签跟PC一模一样。
织梦电脑站手机站二合一生成静态插件下载地址:
链接:https://pan.baidu.com/s/1zd89ACwSrG51hnptnqdc1Q
提取码:咨询站长QQ:862782808 (←点击QQ号)
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,联系客服或站长有偿获得!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦电脑站手机站二合一生成静态插件带自动更新