最近做了一个织梦网站,最后发现了一个跨域的问题,比如我使用www.lol9.cn打开系统,一切正常,后台没有任何文件请求报错问题,然后我又使用了m.lol9.cn再试一下,结果发现一些字体文件或引用外部css文件等请求失败问题
Font from origin 'http://lovefeel.top' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.lovefeel.top' is therefore not allowed access.
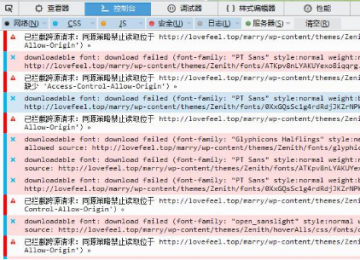
使用火狐调试错误如下

后来查下文档,参考网页的解决方式如下
解决办法:
其实,解决这个办法有很多,推荐方法有如下几种:
第一种方法:被请求页面加上下面的代码,最好content填写域名;
<meta http-equiv="Access-Control-Allow-Origin" content="*">
第二种方法:在请求控制器加上加上下面的代码;
header("Access-Control-Allow-Origin: *");
第三种方法:IIS、Apache、Nginx可以直接配置Access-Control-Allow-Origin 跨域,具体如下:
1、IIS配置:只需要在IIS添加HTTP响应标头即可!
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
2、Apache配置:主要修改http.conf
<Directory “/Users/cindy/dev”>
AllowOverride ALL
Header set Access-Control-Allow-Origin *
或者,修改Apache伪静态规则文件.htaccess
3、Nginx配置:主要是修改nginx.conf;
location ~* .(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin https://www.lol9.cn;
}
上面的eot|ttf|woff|svg|otf,表示请求后缀类型,或者也可以直接写如下代码:
location ~*/ {
add_header Access-Control-Allow-Origin https://www.lol9.cn;
}
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦网站Access-Control-Allow-Origin站点跨域请求的问题解决