在一些旅游网站,比如说途牛、携程这些,当你看某条线路的详情页时,右边会有相应的第一天、第二天等的目录。
这么大的网站,不可能后台添加行程的时候,每一天都要自动写一个目录吧!
所以应该是自动生成的。
那么它是如何生成的呢?又是根据什么规则来生成的呢?

今天我们就来讲讲使用jquery,根据文章里面的H标签自动生成导航目录。
下面是完整实例代码,直接可用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" />
<title>jquery根据文章h标签自动生成导航目录</title>
<script src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js"></script>
<style>
#content{padding-right:102px;}
.menu{width:90px; background:#fff; border:1px #32c6c6 solid; border-radius:4px; position:fixed; right:0; padding:0 6px;}
.menu a{width:100%; height:30px; line-height:30px; display:inline-block;}
</style>
<script>
$(document).ready(function(e) {
$("#content").children().each(function(index, element) {
var tagName=$(this).get(0).tagName;
if(tagName.substr(0,1).toUpperCase()=="H"){
var contentH=$(this).html();//获取内容
var markid="mark-"+tagName+"-"+index.toString();
$(this).attr("id",markid);//为当前h标签设置id
$(".menu").append("<a href='#"+markid+"'>"+contentH+"</a>");//在目标DIV中添加内容
}
});
});
</script>
</head>
<body>
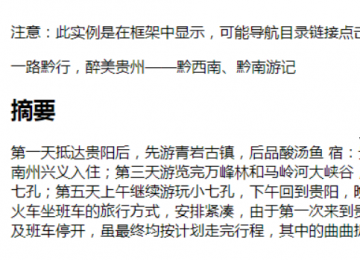
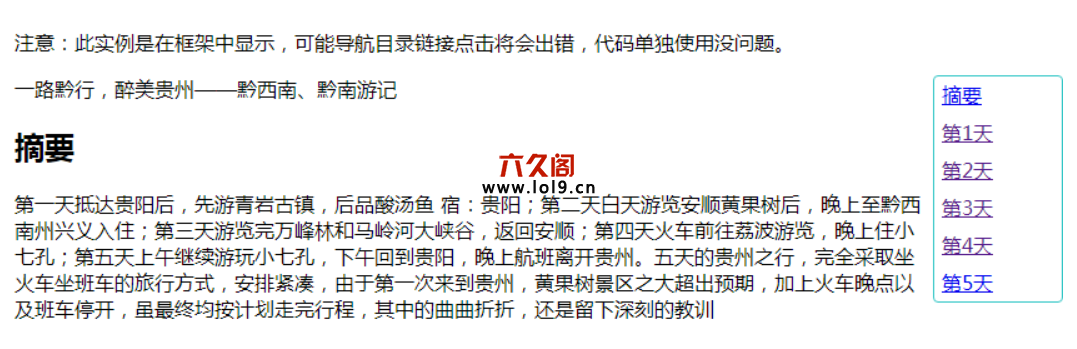
<p>注意:此实例是在框架中显示,可能导航目录链接点击将会出错,代码单独使用没问题。</p>
<div class="menu"></div>
<div id="content">
一路黔行,醉美贵州——黔西南、黔南游记
<h2>摘要</h2>
<div style="height:800px;">
第一天抵达贵阳后,先游青岩古镇,后品酸汤鱼 宿:贵阳;第二天白天游览安顺黄果树后,晚上至黔西南州兴义入住;第三天游览完万峰林和马岭河大峡谷,返回安顺;第四天火车前往荔波游览,晚上住小七孔;第五天上午继续游玩小七孔,下午回到贵阳,晚上航班离开贵州。五天的贵州之行,完全采取坐火车坐班车的旅行方式,安排紧凑,由于第一次来到贵州,黄果树景区之大超出预期,加上火车晚点以及班车停开,虽最终均按计划走完行程,其中的曲曲折折,还是留下深刻的教训
</div>
<h3>第1天</h3>
<div style="height:800px;">第1天内容</div>
<h3>第2天</h3>
<div style="height:800px;">第2天内容</div>
<h3>第3天</h3>
<div style="height:800px;">第3天内容</div>
<h3>第4天</h3>
<div style="height:800px;">第4天内容</div>
<h3>第5天</h3>
<div style="height:800px;">第5天内容</div>
</div>
</body>
</html>织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦长篇文章根据文章H标签自动生成导航目录方法
标签: