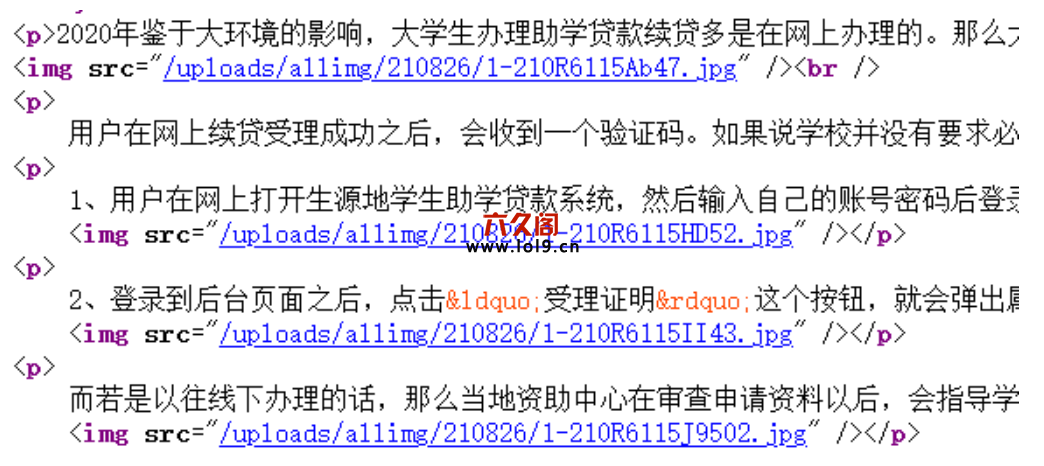
织梦文章内容图片没整之前

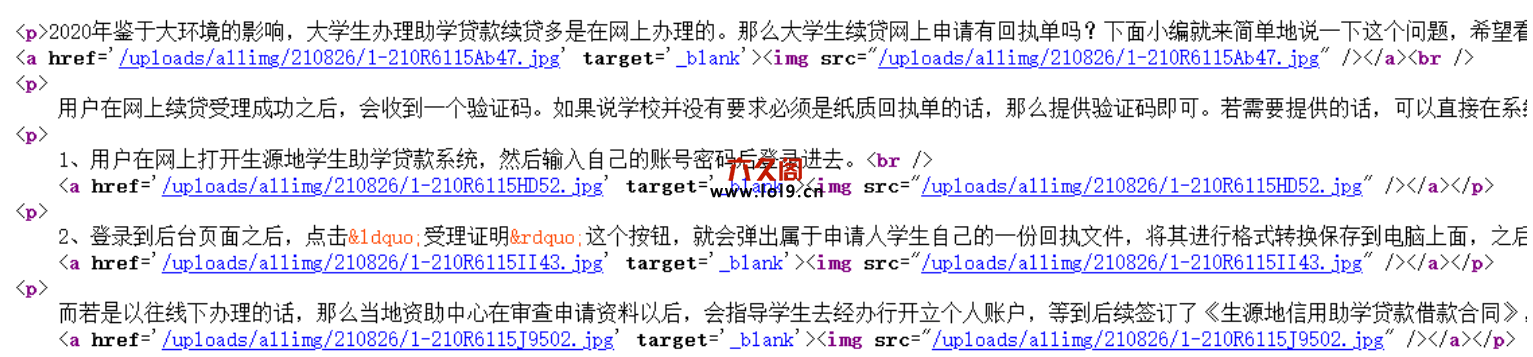
织梦文章内容图片自动添加a链接点击新窗口打开图片之后

第一种实现方法,jquery
<script type="text/javascript">
$(function() {
$('.show-article img').each(function(i){
if (!this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' target='_blank'></a>");
}
});
});
</script>
注意:
1、前提是你当前页面有jquery库
2、你的文档内容外围div里的class或者id,改成自己的
第二种实现方法,PHP
1、在 /include/extend.func.php 最下面加入
/**
* 文档内容图片自动添加a链接新窗口打开图片
*
* @access public
* @param string $body 内容
* @return string
*/
function setBodyimg($body)
{
$matches = array();
preg_match_all('/<img[^>]*src\s*=\s*([\'"]?)([^\'">]*)\1(.*?)>/isu', $body, $matches);
$img_array = $matches[0];
$src_array = $matches[2];
foreach ($img_array as $key => $value)
{
$body = str_replace($value, "<a href='{$src_array[$key]}' target='_blank'>".$value."</a>", $body);
}
return $body;
}2、把内容模板里的调用内容的标签
{dede:field.body/}
改成
{dede:field.body function="setBodyimg(@me)"/}
完成
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦文章内容里图片自动添加a链接点击新窗口打开图片