因为博客有时候不同时间段想法不一样,会考虑栏目层级的变化,这时候文章详情链接如果带了父级目录名称那么链接也会随之变化,对于被收录的文章就打不开了。
那么实现详情页链接不带父级目录直接ID访问具体是什么样的,这是原来的详情链接xxx.com/industry/7.html,优化完之后xxx.com/7.html
下面来讲解下在pbootcms具体的实现方法:
总共修改两个文件,在同一个目录里。修改的位置做了标注
/apps/home/controller/IndexController.php
/apps/home/controller/ParserController.php
IndexController.php里修改两处
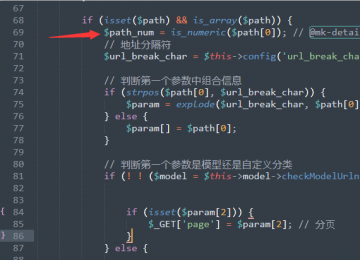
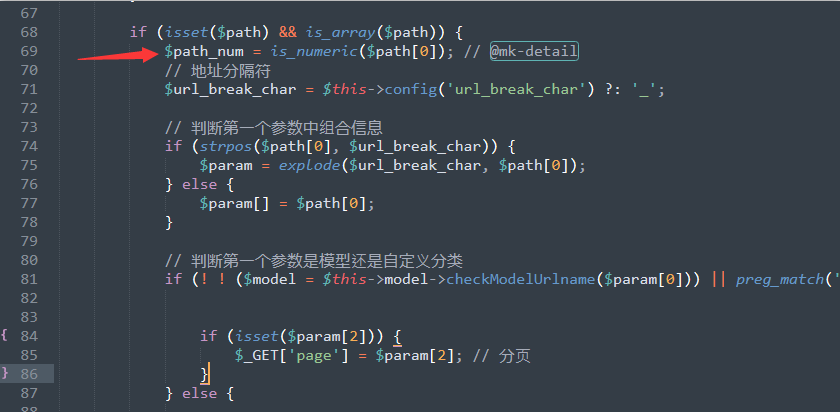
1、搜索地址分隔符,在它的上一行加上
$path_num = is_numeric($path[0]); // @mk-detail
截图:

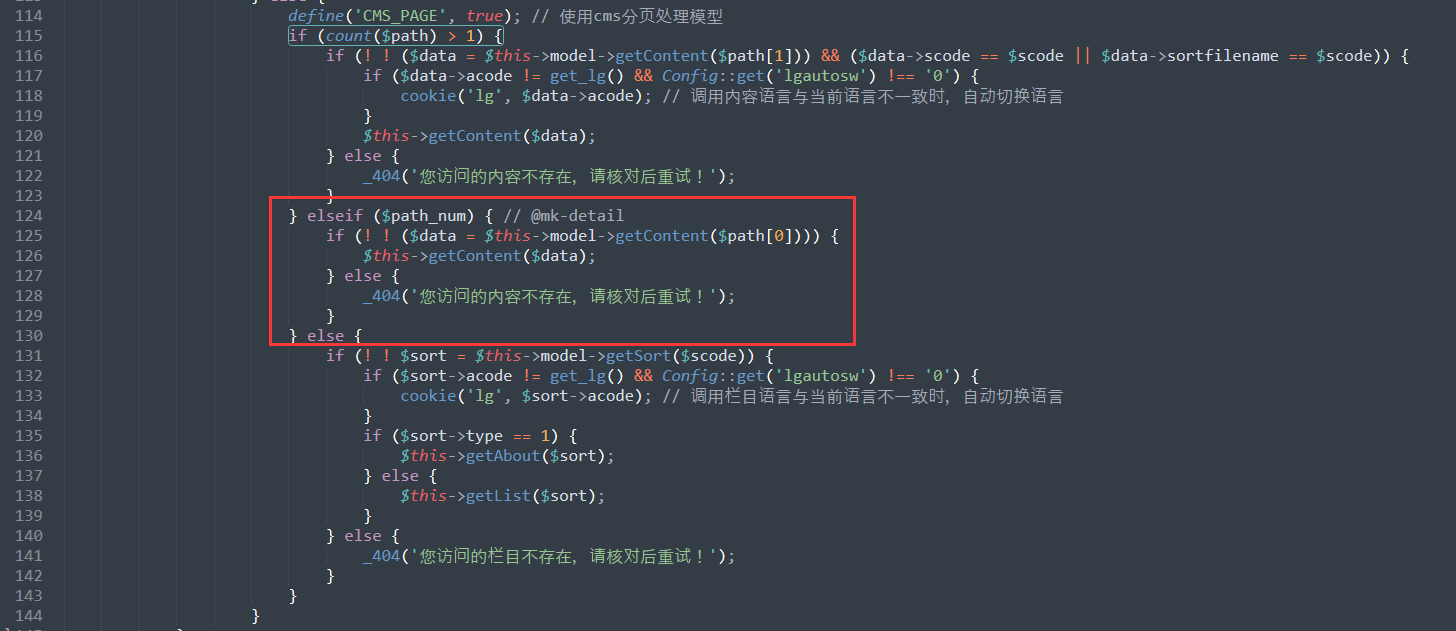
2、在 if (count($path) > 1) { 下面位置增加elseif判断
if (count($path) > 1) { if (! ! ($data = $this->model->getContent($path[1])) && ($data->scode == $scode || $data->sortfilename == $scode)) { if ($data->acode != get_lg() && Config::get('lgautosw') !== '0') { cookie('lg', $data->acode); // 调用内容语言与当前语言不一致时,自动切换语言 } $this->getContent($data); } else { _404('您访问的内容不存在,请核对后重试!'); }} elseif ($path_num) { // @mk-detail if (! ! ($data = $this->model->getContent($path[0]))) { $this->getContent($data); } else { _404('您访问的内容不存在,请核对后重试!'); }} else { if (! ! $sort = $this->model->getSort($scode)) { if ($sort->acode != get_lg() && Config::get('lgautosw') !== '0') { cookie('lg', $sort->acode); // 调用栏目语言与当前语言不一致时,自动切换语言 } if ($sort->type == 1) { $this->getAbout($sort); } else { $this->getList($sort); } } else { _404('您访问的栏目不存在,请核对后重试!'); }}截图:

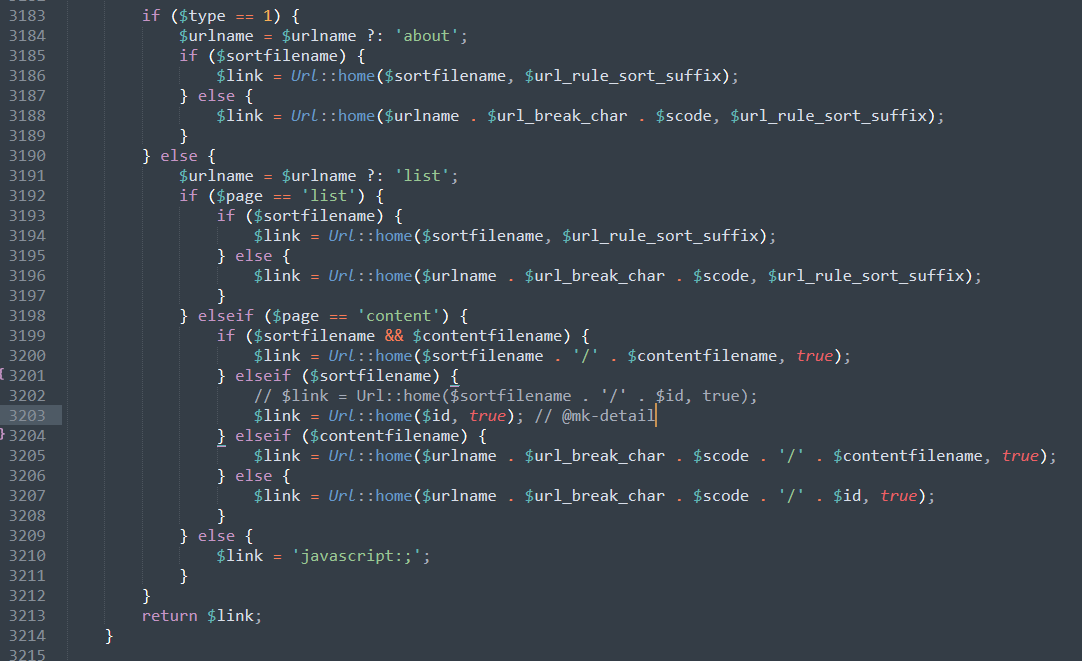
ParserController.php修改一处
搜索以下代码,默认在3202行
$link = Url::home($sortfilename . '/' . $id, true);
然后修改成
$link = Url::home($id, true); // @mk-detail
截图:

至此,前台显示已经OK。
补充后台和Sitemap修改
上面操作完后后天点击查看时还是带目录的链接,前台查看sitemap.html发现链接也没修改过来。
所以还要下面再操作两个地方修改
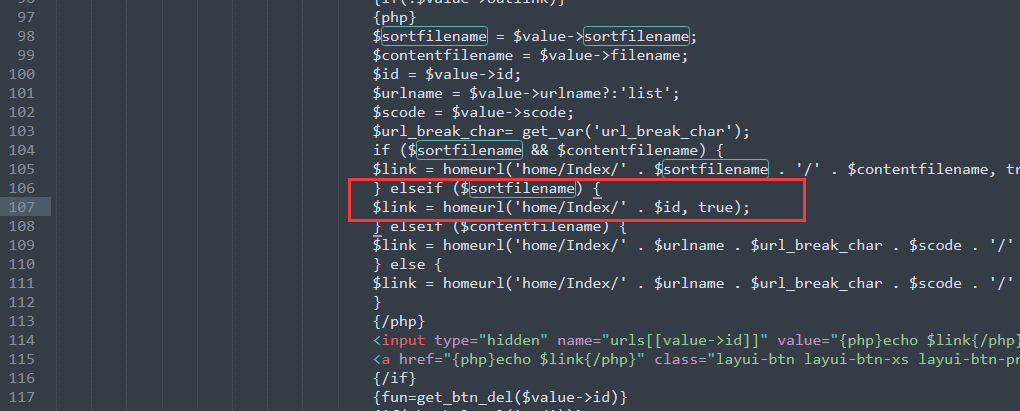
1、后台模板代码修改,打开/apps/admin/view/default/content/content.html
//原来的$link = homeurl('home/Index/' . $sortfilename . '/' . $id, true);//替换成下面$link = homeurl('home/Index/' . $id, true);
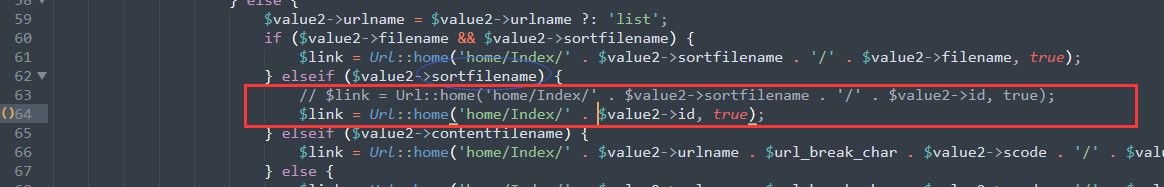
2、网站地图生成文件,找到/apps/home/controller/SitemapController.php
//原来的$link = Url::home('home/Index/' . $value2->sortfilename . '/' . $value2->id, true);//替换成下面$link = Url::home('home/Index/' . $value2->id, true);
后话
以上操作完,就可以完美体验详情页单独id模式了。如果你操作了却无法实现,可以加群交流使用,如果你有更多url规则需求,可直接咨询站长获取定制服务。
转载请注明: 织梦模板 » pbootcms实现详情页链接不带父级目录直接ID访问