家居设计工作室网站模板解析
在当今数字时代,家居设计工作室越来越重视在线展示和推广,而一个精美、功能齐全的网站模板是实现这一目标的关键。本文将深入探讨家居设计工作室网站模板的重要性以及几个需要关注的关键方面。

一、响应式设计与移动端适配
1. 适应不同设备屏幕
精心设计的家居设计工作室网站模板应当具有响应式设计,能够自适应各种设备屏幕,从大屏电脑到小屏手机,保证用户在不同设备上获得一致而良好的体验。
2. 优雅的移动端布局
在移动端上,网站布局应简洁、优雅,确保用户能够轻松浏览。采用合适的字体大小、图标和按钮,提高用户在小屏幕上的可用性。
3. 高清图片与流畅动画
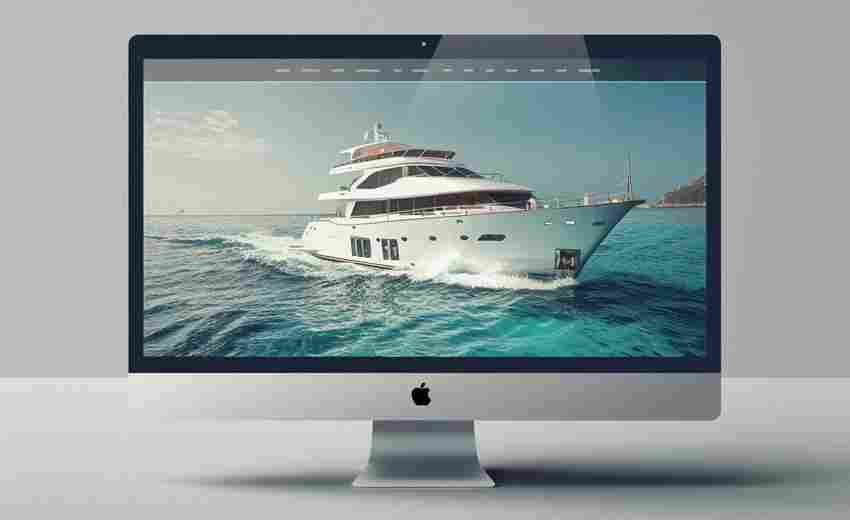
网站模板需要支持高清图片和流畅的动画效果,以展示设计工作室的作品和理念。在各种屏幕上都保持高质量的视觉呈现,有助于吸引用户的注意力。
4. 导航和搜索的友好性
确保导航和搜索功能在移动端同样友好。简化菜单结构,提供便捷的搜索工具,帮助用户快速找到所需信息。
5. 表单和互动元素的调整
对于可能包含在网站中的表单和互动元素,进行适当的调整,以适应小屏设备上的触摸操作,提升用户的交互体验。
二、视觉设计与品牌传达
1. 色彩搭配与品牌风格
精选的色彩搭配应与设计工作室的品牌风格一致,传达专业、时尚或其他设计理念。通过网站模板展示品牌的独特色彩,提高品牌辨识度。
2. 多媒体内容的呈现
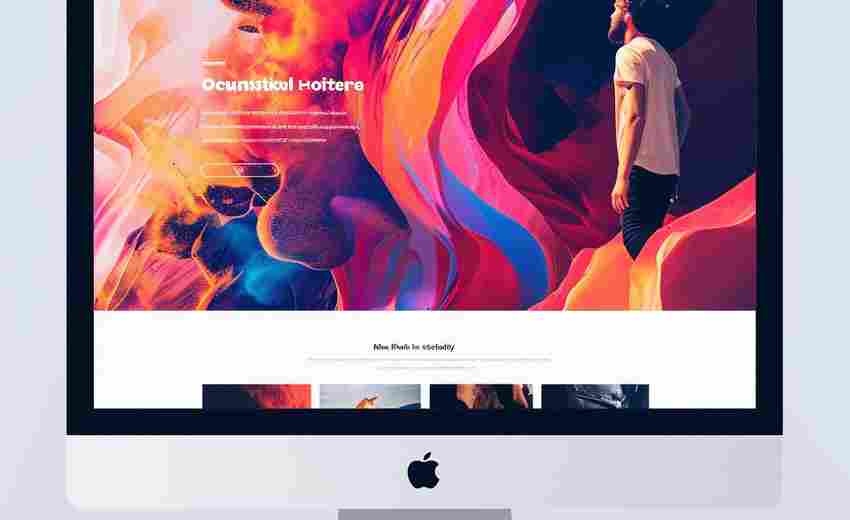
网站模板应支持多媒体内容的优雅呈现,如图库、视频等。这有助于生动展示设计工作室的作品,让用户更好地了解其设计风格和水平。
3. 字体选择与排版
选择合适的字体和排版风格,确保网站文字内容易于阅读。字体应当符合品牌形象,排版要整齐有序,提升整体设计的专业感。
4. 动态效果的应用
适度运用动态效果,如过渡动画和滚动效果,为网站增添一份现代感。过度的动效可能影响用户体验,应慎重使用。
5. 页面结构的美感
网站模板的页面结构要注重美感和视觉平衡。通过精心设计的布局,突显设计工作室的独特设计理念,引导用户流畅浏览。
三、用户体验与交互设计
1. 清晰的导航与信息结构
设计工作室的网站应具备清晰的导航和信息结构,确保用户能够迅速找到所需信息。采用直观的菜单和页面标签,提高用户的导航效率。
2. 交互式元素的运用
通过引入交互式元素,如滚动图表、轮播展示等,增加用户的参与感。这样的设计不仅提升了用户体验,还能更好地传达设计工作室的创造力。
3. 个性化的用户反馈
设计模板时考虑用户的反馈机制,包括评论、评分等个性化的互动元素。这不仅能促进用户参与,还为设计工作室提供改进的方向。
4. 快速加载与性能优化
保证网站模板的快速加载是提高用户体验的关键。采用合适的图片压缩、代码优化等手段,确保网站在不同网络环境下都能保持良好性能。
5. 可访问性和通用设计
注重网站的可访问性,确保不同用户,包括残障人士,都能方便地浏览和理解网站内容。通用设计有助于扩大设计工作室的受众范围。
四、SEO优化与搜索引擎友好
1. 优化网站结构与标签
精心设计网站结构,使用清晰的HTML标签,有助于搜索引擎更好地理解页面内容。合理使用标题标签(H1、H2等),强调关键信息。
2. 关键词优化与内容更新
在网站模板中嵌入相关关键词,有助于提高搜索引擎排名。定期更新网站内容,保持新鲜度,吸引搜索引擎的爬虫。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 家居设计工作室网站模板