随着科技的迅猛发展,电子科技领域的网站建设变得愈发重要。响应式电子科技网站模板应运而生,为用户提供了一种更为灵活、高效的建站方式。本文将从多个方面详细阐述响应式电子科技网站模板的特点和优势,帮助用户更好地了解并选择适合自己需求的模板。

一、模板设计风格
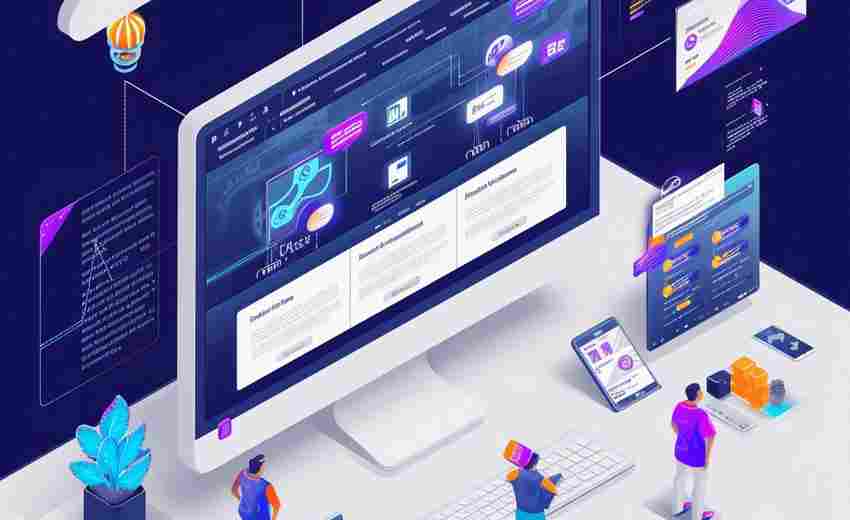
1. 科技感设计: 响应式电子科技网站模板在设计风格上注重科技感,采用先进的设计元素和色彩,为访问者营造出现代、专业的印象。
2. 清晰布局: 模板设计以清晰的布局为基础,通过合理的页面划分和信息分类,使用户能够迅速找到所需信息,提高用户体验。
3. 自定义性强: 提供灵活的自定义选项,用户可以根据自己的品牌形象或个人风格进行个性化设计,使网站更贴合企业或个人特色。
4. 全球化支持: 针对国际化需求,支持多语言切换,确保网站能够覆盖全球不同语言区域,提升网站的国际化水平。
5. 响应式布局: 具备响应式设计,确保在不同设备上都能够保持良好的显示效果,提升跨平台的访问体验。
二、功能模块
1. 新闻动态: 集成新闻动态功能,实时更新行业资讯,使用户能够第一时间获取最新的电子科技信息。
2. 产品展示: 提供产品展示功能,支持多样化的展示方式,让用户更直观地了解公司或个人的产品线。
3. 技术支持: 集成在线技术支持功能,用户可以方便地获取技术帮助和解决方案,提高客户满意度。
4. 联系我们: 简化联系方式,通过在线表单、地图定位等方式,使用户能够方便快捷地与企业或个人取得联系。
5. 社交媒体集成: 支持社交媒体分享和关注,帮助网站在不同平台上扩大曝光,提高知名度。
三、技术优势
1. HTML5/CSS3: 采用HTML5和CSS3等先进技术,使网站在页面交互、动画效果等方面更具创意和视觉冲击力。
2. SEO优化: 针对搜索引擎的优化,提高网站的搜索排名,使用户更容易找到并访问网站。
3. 快速加载: 优化的代码和图片加载策略,确保网站能够在不同网络环境下快速加载,提升用户体验。
4. 安全防护: 强化网站的安全性,采用先进的安全防护措施,保障用户的信息和数据安全。
5. 跨浏览器兼容: 在主流浏览器上进行充分测试,确保网站在各种浏览器上都能够保持稳定和兼容性。
四、用户体验与反馈
1. 用户反馈渠道: 集成用户反馈渠道,收集用户意见和建议,为网站的改进提供有力的参考。
2. 用户调研: 通过用户调研了解目标受众的需求,不断优化网站设计和功能,提升用户满意度。
3. 多媒体展示: 支持多媒体内容展示,通过图片、视频等形式丰富网站内容,提高用户留存率。
4. 交互设计: 引入交互设计元素,提高用户与网站的互动性,使用户更愿意深度参与。
<
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 响应式电子科技网站模板