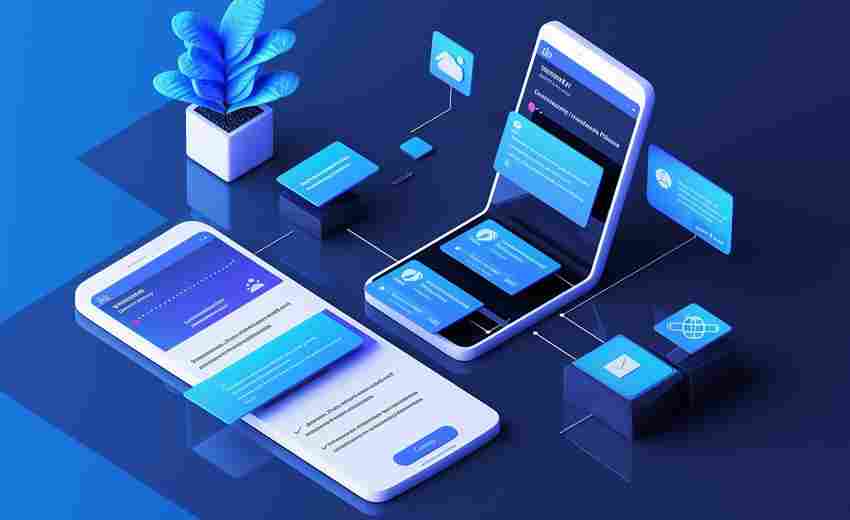
1. 响应式设计:
确保网站设计能够适应不同屏幕尺寸,自动调整布局和内容,提供一致的用户体验。
使用流式布局、灵活的图片和媒体查询,确保在手机和平板等设备上都能良好显示。
2. 页面加载速度:

优化图片大小和格式,采用图片压缩技术,如使用JPEG或PNG的高效压缩。
利用浏览器缓存和CDN服务来加速资源加载。
实施懒加载技术,延迟非关键内容的加载,优先加载用户视线内的内容。
开启GZIP压缩,减少文件传输大小。
3. 用户界面与体验:
设计简洁明了的导航,确保用户能快速找到目标信息,如使用汉堡菜单或底部导航栏。
优化触控元素,如按钮和链接,确保它们足够大,便于手指点击。
提供直观的交互反馈,增强用户操作的即时感。
4. 移动SEO优化:
针对移动搜索习惯优化关键词,考虑本地搜索偏好。
确保META标签(如Title和Description)简洁且包含关键词,适合移动设备的显示限制。
使用结构化数据标记,帮助搜索引擎更好地理解内容。
提交移动版站点地图,告知搜索引擎移动内容的存在。
5. 内容精简与适配:
考虑移动用户的注意力和流量限制,精简内容,突出重点信息。
优化产品描述和图片展示,确保在小屏幕上也能清晰展示。
利用折叠式内容设计,隐藏次要信息,直到用户需要时再展开。
6. 搜索功能优化:
强化移动版的站内搜索功能,使其智能化,支持模糊搜索和自动补全。
确保要求的相关性和加载速度,提升用户查找商品的效率。
7. 测试与反馈:
经常进行跨设备、跨浏览器的测试,确保移动体验的一致性。
收集用户反馈,利用A/B测试不断优化设计和功能。
8. 适应移动支付与交互:
简化购物流程,支持移动支付方式,如支付宝、微信支付,提升转化率。
优化表单填写体验,减少输入字段,使用预填充和自动识别技术。
通过这些策略,家居网站可以有效提升移动用户的体验,增加用户满意度和网站的商业效能。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 家居网站的移动优化策略有哪些