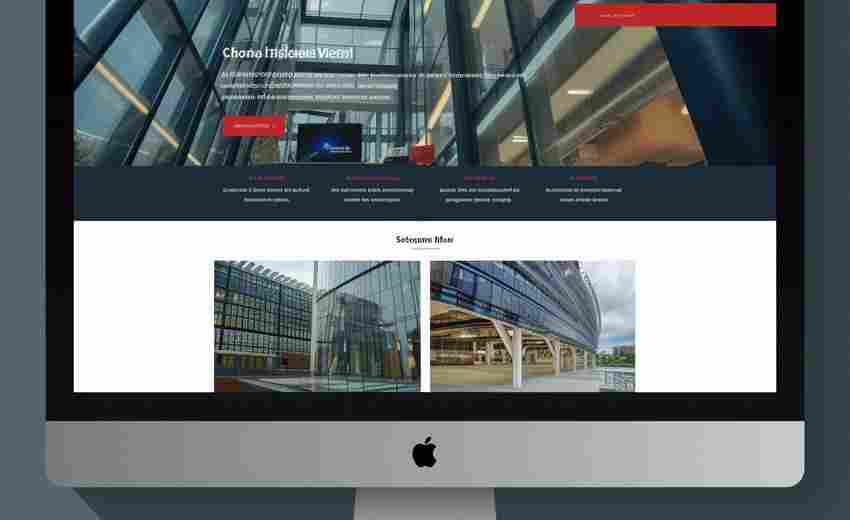
1. 简洁直观的界面设计
清晰导航:确保用户能够迅速找到购票、查看活动、我的订单等核心功能。
信息层次:合理组织信息,重要信息如活动时间、地点、票价应突出显示。
响应式设计:适应不同设备屏幕,优化移动设备的浏览和操作体验。
2. 易于操作的购票流程
分步引导:购票过程应分为简单步骤,每一步都清晰指示用户当前的位置和下一步操作。
即时反馈:用户操作后,如选择场次、票种,应立即有视觉反馈,增强互动性。
简化表单:减少输入字段,使用自动填充和预填充功能,加快购票速度。
3. 交互性和动态效果
动态展示:利用动画展示票数变化或剩余票数,增加紧迫感和参与感。
可视化结果:票务选择和支付过程中的图表或进度条,帮助用户理解状态。
4. 安全性强化
HTTPS加密:确保所有数据传输安全,保护用户隐私和支付信息安全。
身份验证:在关键操作如支付前进行用户身份验证,增加安全性。
防刷票机制:通过验证码、IP限制等手段防止恶意刷票。
5. 移动优先设计
触摸友好:按钮和链接应适合触控操作,间距足够避免误触。
加载优化:优化图片和页面加载速度,确保在不同网络环境下也能快速响应。
6. 个性化与定制化

用户偏好:根据用户历史行为提供个性化推荐,如喜欢的活动类型或艺术家。
适应性内容:根据用户位置显示相关活动,提供本地化体验。
7. 清晰的票务信息
详细说明:票种、座位图、附加费用等信息应明确无误,避免购买时的误解。
即时通讯:提供在线客服或聊天机器人,解答用户疑问,提升服务响应速度。
8. 用户反馈与评价
评价系统:允许用户对购票体验或活动本身进行评价,增加透明度和信任度。
持续优化:基于用户反馈调整界面设计,不断优化用户体验。
9. 强调现场体验
虚拟现实预览:对于某些高端或特殊活动,可以提供VR座位预览,增加吸引力。
现场指南:提供现场地图、入场指南等,提升用户对现场体验的期待。
通过上述设计原则,票务网站的用户界面不仅能够提升用户体验,还能增强用户参与度和满意度,最终促进转化率和用户忠诚度。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 如何设计票务网站的用户界面