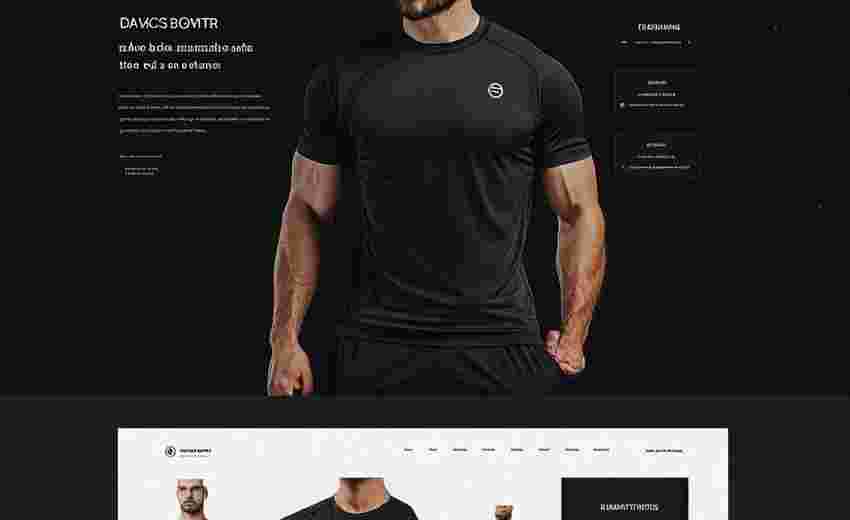
1. 视觉冲击力:页面设计需要具备足够的吸引力,以立即抓住用户的注意力。这涉及到色彩搭配、布局和图像使用,旨在创造一个令人印象深刻的初次体验,鼓励用户继续浏览。
2. 层次感与组织:设计应有清晰的层次结构,帮助用户理解信息的优先级。通过大小、颜色、空间等元素的对比,引导用户的视线流动,确保重要信息突出,辅助信息不干扰主要路径。
3. 形式与内容的统一:视觉设计应与网站的内容紧密结合,确保设计风格与传达的信息相匹配。内容的清晰展示是关键,设计应促进快速阅读和理解,而不会造成混淆。
4. 符合品牌形象:视觉设计应反映品牌的身份和价值观,包括特定的颜色方案、字体选择和图形风格,以建立一致的品牌形象。
5. 响应式设计:在不同的设备和屏幕尺寸上,视觉设计应保持一致性和功能性,确保用户体验不受设备限制。
6. 可访问性:设计应考虑到所有用户,包括那些可能有视觉或认知障碍的人。这包括使用高对比度的颜色、提供替代文本描述图像、以及确保网站易于键盘导航。
7. 简洁与清晰:界面应避免过度复杂,保持简洁,使用户能够轻松找到他们需要的信息。清晰的导航和直观的图标是关键。
8. 内容的视觉呈现:文字、图片和视频等应以吸引人且易于消化的方式呈现,内容的质量和视觉表达同样重要。

9. 加载速度:虽然不直接属于视觉设计范畴,但快速的加载时间对用户体验至关重要,影响视觉元素的感知效果。
10. 安全性视觉提示:虽然安全性更多涉及技术层面,但设计中应包含视觉元素,如安全锁图标,以增强用户对网站安全的信任感。
视觉设计不仅仅是美观的问题,它还涉及到用户体验的每一个方面,从第一印象到交互的每一个细节,都应当精心设计,以提升整体的网站质量和用户满意度。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 网站建设评估中的视觉设计标准有哪些