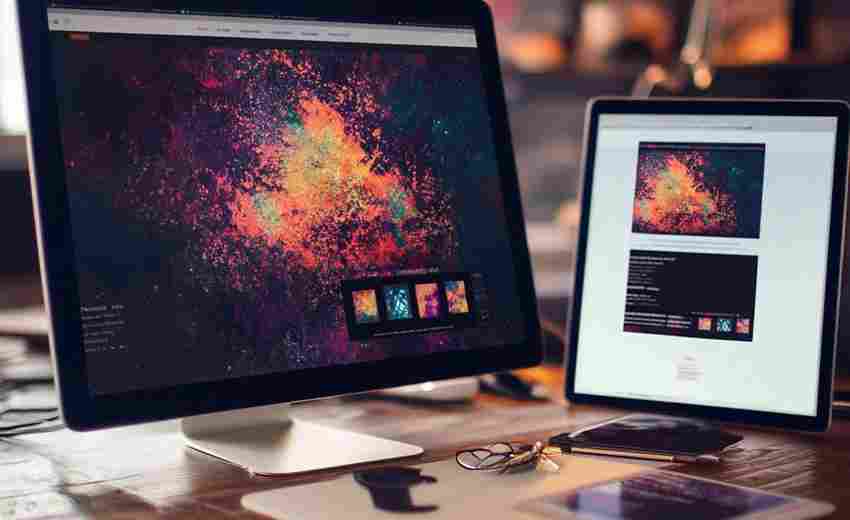
1. 视觉和谐与色彩搭配:
使用彩色叠加或半透明颜色层,使图像与整体设计的色彩视觉要求协调,增强情绪反应。
避免色彩混乱,确保网页色彩搭配协调,以免造成视觉疲劳。
2. 图文布局:
推荐使用双栏分页或横版构图,图文左右排列,模仿杂志排版,符合人体视觉习惯。
图文穿插时,注意不要让图片阻碍阅读流,避免图片卡在页面中间导致阅读压抑。
3. 非对称布局与视觉引导:
利用非对称布局创造视觉对比,引导用户视线合理流动。
图片中人物或元素的视线可以引导至文字,形成视觉逻辑关系。
4. 动态效果:
实现鼠标悬停时的动态效果,如图变字,增加互动性和趣味性。
5. 字形合一的创意设计:
将文字与图像融合,创造独特的视觉体验,提升信息的传达效率。
6. 文字与图片的比重:
确保文字内容与图片相辅相成,文字提供详细信息,图片增强直观感受。
7. 视觉焦点与排版:

线条和形状可以用来引导视线,图片的突出位置应与视觉焦点相匹配。
文字排版应考虑视觉流,利用Z型或F型阅读模式布局,提高可读性。
8. 优化图片与SEO:
图文结合不仅提升用户体验,也利于搜索引擎优化,确保图片有合适的Alt标签描述。
9. 适应性和响应式设计:
确保图文在不同设备上都能良好显示,适应屏幕大小变化,保持布局的清晰和可读性。
10. 内容的层次与重点:
通过大小、颜色、位置等元素区分文字和图片的层次,突出重点信息。
综合这些实践,图文结合的设计应该既美观又实用,促进用户流畅地获取信息,同时提升网站的整体吸引力和专业度。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 网站中图文结合的最佳实践是什么