1. 搜索引擎优化(SEO)的提升:
响应式设计通过将移动和桌面版本的内容统一到一个URL上,简化了搜索引擎蜘蛛的工作,避免了重复内容的抓取问题。
这种设计直接促进了搜索引擎排名的提升,因为搜索引擎偏好结构清晰、内容一致的网站,从而增强了SEO效果。

2. 增强用户体验:
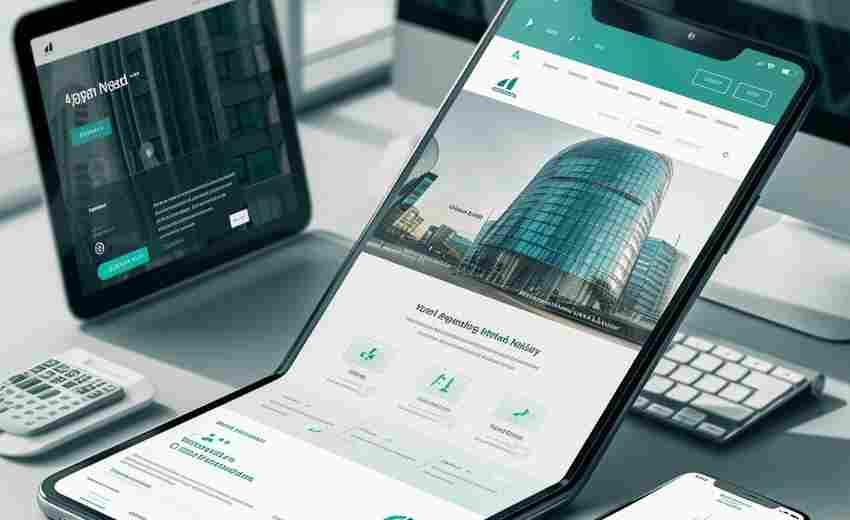
用户无论使用台式机、平板还是智能手机访问网站,都能获得一致且优化的浏览体验,无需手动调整或缩放。
自动适应屏幕大小的功能减少了用户的挫败感,提高了内容的可读性和互动性,增加了用户停留时间和满意度,有助于提升客户忠诚度。
3. 可扩展性和未来兼容性:
随着新设备和技术的不断涌现,响应式设计确保网站能够适应未来可能出现的各种屏幕尺寸和设备类型,保持网站的长期适用性和竞争力。
这种设计方法的流畅性意味着对新设备的支持更加灵活,减少了未来重新设计的需求。
4. 简化网站管理:
维护一个响应式网站比维护独立的移动和桌面版本更为简便,减少了内容更新和维护的复杂性,降低了成本。
企业只需管理一套代码和内容,就能覆盖所有设备的用户,提高了工作效率。
5. 提高转化率:
由于提供了更好的用户体验,响应式网站更有可能促使访客完成目标行动,如购买产品、填写表单或订阅服务,从而提高转化率。
6. 市场适应性:
随着移动设备成为互联网访问的主要方式,响应式设计确保网站能够满足绝大多数用户的访问习惯,扩大潜在用户基础。
响应式网页设计不仅提升了网站的技术性能和搜索引擎的可见性,还极大地改善了用户体验,适应了不断变化的数字环境,是现代网站建设不可或缺的一部分。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 响应式设计对网站的重要性是什么