搜索关键字高亮只要加载一个高亮的JS就可以实现,网上会有很多高亮的插件
这里就简单讲解下
首先就是下载一个高亮的js就是案例演示里面的highlight.js
在搜索模板里面加这个高亮JS
<script src="{pboot:sitetplpath}/js/highlight.js" ></script>然后在正文下面添加调用代码
<script type="text/javascript"> $(function() { var otext = '{$get.keyword}' ;//这里使用这个万能标签来调用搜索关键字 $('.content').GL({ //.content这个是文本的框架样式 ocolor:'red', //设置关键词高亮颜色 oshuru:otext //设置要显示的关键词 }); }); </script>注意:
高亮的文字是添加<span>标签,可能标签样式会有冲突,具体情况自行修改highlight.js
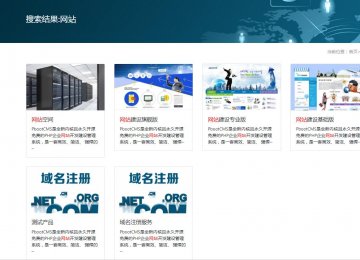
搜索结果如下:

转载请注明: 织梦模板 » PBootCMS搜索关键字高亮
标签: