首先找到分页文件:core\view\Paging.php
在最底下添加如下代码
// 输入框跳转分页 private function pageInputBar() { if (! $this->pageCount) return; $select_html = ' 跳转:<input type="text" name="jpage" value="" style="width:30px; height:25px;" onkeydown="javascript:if (event.keyCode==13) changepage(this);"/><script>function changepage(tag){window.location.href="' . $this->buildPath('"+tag.value+"') . '";}</script>'; return $select_html; }向上找到112行在后面添加
assign('pageinputbar', $this->pageInputBar()); // 注入输入框找到264行在后面添加
$string .= "<span class='page-select'>{$this->pageInputBar()}</span>";这样 输入框输入数值按回车键跳转的代码就好了
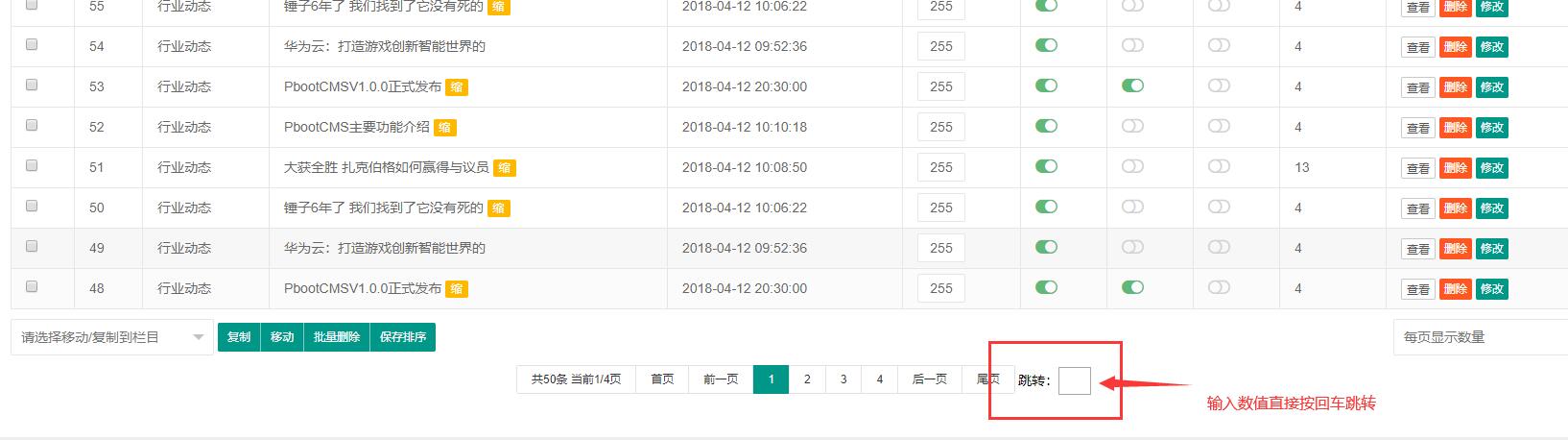
后台演示如下

转载请注明: 织梦模板 » PbootCMS实现前后台分页添加输入框跳转
标签: