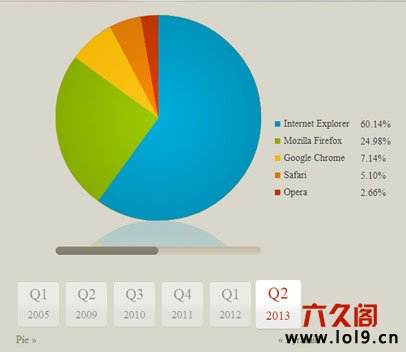
css3制作圆形和三角形图表统计数据演示图如下:

调用代码:
<div id="wrapper"> <div id="q2_2010"> <div id="q1_2010"> <div id="q4_2009"> <div id="q3_2009"> <div id="q2_2009"> <div id="q1_2005"> <div id="labels"> <ul> <li><span></span>Internet Explorer</li> <li><span></span>Mozilla Firefox</li> <li><span></span>Google Chrome</li> <li><span></span>Safari</li> <li><span></span>Opera</li> </ul> </div> <div id="pie_ico">Pie »</div> <div id="pyr_ico">« Pyramid</div> <div id="percentage_wrapper"> <div id="percentage"> <ul> <li><p>60.14%</p><p>61.79%</p><p>63.90%</p><p>67.02%</p><p>68.28%</p><p>89.68%</p></li> <li><p>24.98%</p><p>24.56%</p><p>24.39%</p><p>23.28%</p><p>23.22%</p><p>6.83%</p></li> <li><p>7.14%</p><p>6.03%</p><p>4.27%</p><p>3.08%</p><p>2.35%</p><p>0%</p></li> <li><p>5.10%</p><p>4.91%</p><p>4.64%</p><p>4.35%</p><p>3.89%</p><p>2.36%</p></li> <li><p>2.66%</p><p>2.73%</p><p>2.52%</p><p>2.29%</p><p>2.27%</p><p>1.15%</p></li> </ul> </div> </div> <div id="slider"> <div id="chart_holder"> <div id="pie_chart"> <ul> <li id="c1_r"><p><span class="pie_left"></span></p></li> <li id="c1_l"><p><span class="pie_right"></span></p></li> <li id="c2_r"><p><span class="pie_left"></span></p></li> <li id="c2_l"><p><span class="pie_right"></span></p></li> <li id="c3_r"><p><span class="pie_left"></span></p></li> <li id="c3_l"><p><span class="pie_right"></span></p></li> <li id="c4_r"><p><span class="pie_left"></span></p></li> <li id="c4_l"><p><span class="pie_right"></span></p></li> <li id="c5_r"><p><span class="pie_left"></span></p></li> <li id="c5_l"><p><span class="pie_right"></span></p></li> </ul> </div> <div id="pyr_chart"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </div> <div id="btn_panel"> <ul> <li><a href="#q1_2005"><span>Q1</span><span>2005</span></a></li> <li><a href="#q2_2009"><span>Q2</span><span>2009</span></a></li> <li><a href="#q3_2009"><span>Q3</span><span>2010</span></a></li> <li><a href="#q4_2009"><span>Q4</span><span>2011</span></a></li> <li><a href="#q1_2010"><span>Q1</span><span>2012</span></a></li> <li><a href="#q2_2010"><span>Q2</span><span>2013</span></a></li> </ul> </div> </div> <!--q1_2005--> </div> <!--q2_2009--> </div> <!--q3_2009--> </div> <!--q4_2009--> </div> <!--q1_2010--> </div> <!--q2_2010--> </div>
这是第一篇
« 上一篇
canvas绘制一个动画圆形饼图表
下一篇 »
2017年06月24日

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 css3布局简单的时间轴列表
css3布局简单的时间轴列表
 超炫超酷CSS3文字特效集锦
超炫超酷CSS3文字特效集锦
 HTML5 CSS3乳白阴影文字效果投影特效
HTML5 CSS3乳白阴影文字效果投影特效
 漂亮炫酷的CSS3火焰效果文字特效
漂亮炫酷的CSS3火焰效果文字特效
 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效
 HTML5 CSS3立体可旋转3D文字特效
HTML5 CSS3立体可旋转3D文字特效

