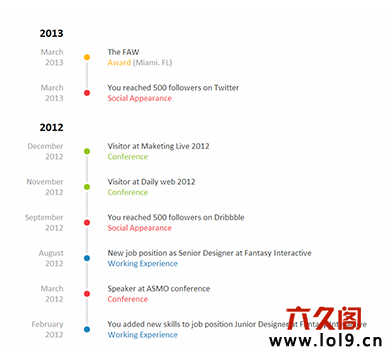
css3布局简单的时间轴列表演示如下:

调用代码:
<div class="content"> <article> <h3>2013</h3> <section> <span class="point-time point-yellow"></span> <time datetime="2013-03"> <span>March</span> <span>2013</span> </time> <aside> <p class="things">The FAW</p> <p class="brief"><span class="text-yellow">Award</span> (Miami. FL)</p> </aside> </section> <section> <span class="point-time point-red"></span> <time datetime="2013-03"> <span>March</span> <span>2013</span> </time> <aside> <p class="things">You reached 500 followers on Twitter</p> <p class="brief"><span class="text-red">Social Appearance</span></p> </aside> </section> </article> <article> <h3>2012</h3> <section> <span class="point-time point-green"></span> <time datetime="2013-03"> <span>December</span> <span>2012</span> </time> <aside> <p class="things">Visitor at Maketing Live 2012</p> <p class="brief"><span class="text-green">Conference</span></p> </aside> </section> <section> <span class="point-time point-green"></span> <time datetime="2012-11"> <span>November</span> <span>2012</span> </time> <aside> <p class="things">Visitor at Daily web 2012</p> <p class="brief"><span class="text-green">Conference</span></p> </aside> </section> <section> <span class="point-time point-red"></span> <time datetime="2012-09"> <span>September</span> <span>2012</span> </time> <aside> <p class="things">You reached 500 followers on Dribbble</p> <p class="brief"><span class="text-red">Social Appearance</span></p> </aside> </section> <section> <span class="point-time point-blue"></span> <time datetime="2012-08"> <span>August</span> <span>2012</span> </time> <aside> <p class="things">New job position as Senior Designer at Fantasy Interactive</p> <p class="brief"><span class="text-blue">Working Experience</span></p> </aside> </section> <section> <span class="point-time point-red"></span> <time datetime="2012-03"> <span>March</span> <span>2012</span> </time> <aside> <p class="things">Speaker at ASMO conference</p> <p class="brief"><span class="text-red">Conference</span></p> </aside> </section> <section> <span class="point-time point-blue"></span> <time datetime="2012-02"> <span>February</span> <span>2012</span> </time> <aside> <p class="things">You added new skills to job position Junior Designer at Fantasy Interactive</p> <p class="brief"><span class="text-blue">Working Experience</span></p> </aside> </section> </article> </div>
这是第一篇
« 上一篇
jQuery动画垂直时间轴特效
下一篇 »
2017年06月24日

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 jQuery动画垂直时间轴特效
jQuery动画垂直时间轴特效
 HTML5 CSS3乳白阴影文字效果投影特效
HTML5 CSS3乳白阴影文字效果投影特效
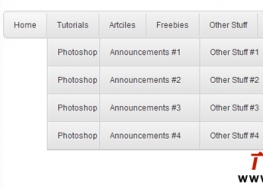
 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效
 漂亮炫酷的CSS3火焰效果文字特效
漂亮炫酷的CSS3火焰效果文字特效
 css3制作圆形和三角形图表统计数据
css3制作圆形和三角形图表统计数据
 超炫超酷CSS3文字特效集锦
超炫超酷CSS3文字特效集锦
 HTML5 CSS3立体可旋转3D文字特效
HTML5 CSS3立体可旋转3D文字特效

