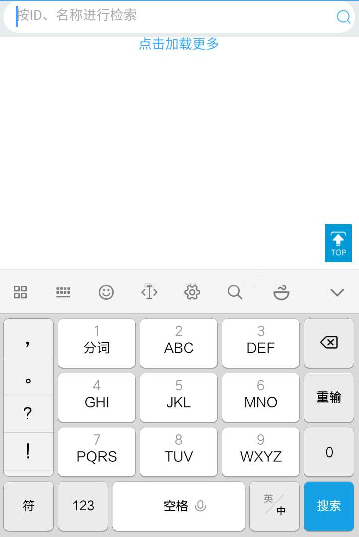
标题不知道怎么取才能表达我的意思,大家可以先看图:

就是说在移动端调出键盘后的确定键文字变成搜索键,这样对用户体验较好,特别在搜索的时候。
那么如何在用户点击input时弹出带有搜索按钮的键盘,其实很简单,加上 type="search"即可。
代码如下:
<input id="keyword" placeholder="输入关键字搜索" type="search" />
实现获取搜索按钮的点击事件的代码如下:
$("#keyword").on('keypress',function(e) {
var keycode = e.keyCode;
var searchName = $(this).val();
if(keycode=='13') {
e.preventDefault();
//请求搜索接口
}
});
在注释后面加上你想添加的事件,就可以啦。可以使用alert("test");试试看哦。
最后说明一下,这个方法在PC端也是可以用的,这时不会弹出键盘,物理键盘中的ENTER键的作用等同于搜索按钮。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 移动端输入框弹出键盘带搜索按钮利于用户体验