织梦dede默认系统可在会员登录,注册,管理员登录,评价,留言时开启验证码功能,并可以在后台关闭,使用非常方便。但是并没有给自定义表单设置选项来开户和关闭验证码的功能,给大家分享给织梦自定义表单添加验证码的方法,此方法还可以在后台关闭,并随时开启,使用非常方便。以下是具体的方法和步骤:

开启dede自定义表单验证码步骤一:
1、修改/dede/templets/sys_safe.htm
找到<label for='gdopen7'>问答 </label>,在此代码后面添加:
<input name="gdopen[]" type="checkbox" id="gdopen8" value="8" <?php echo (preg_match("/8/",$safe_gdopen))? "checked" : ""; ?>>
<label for='gdopen8'>表单 </label>
开启dede自定义表单验证码步骤二:
// 在需要添加表单处添加验证码代码如下:
<script type="text/javascript">
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>
<span>验证码:</span>
<input id="vdcode" class="text login_from3" type="text" style="width: 50px; text-transform: uppercase;" name="vdcode"/>
<img id="vdimgck" align="absmiddle" onclick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
看不清? <a href="#" onclick="changeAuthCode();">点击更换</a>开启dede自定义表单验证码步骤二:
在/plus/diy.php 文件中 找到以下代码
if($action == 'post')
{
if(empty($do))
{
$postform = $diy->getForm(true);
include DEDEROOT."/templets/plus/{$diy->postTemplate}";
exit();
}
elseif($do == 2)
{在后面添加如下代码:
if(!isset($vdcode))
{
$vdcode = '';
}
$svali = GetCkVdValue();
if(preg_match("/8/",$safe_gdopen)){
if(strtolower($vdcode)!=$svali || $svali=='')
{
ResetVdValue();
ShowMsg('验证码错误!', $_SERVER['HTTP_REFERER']);
exit();
}
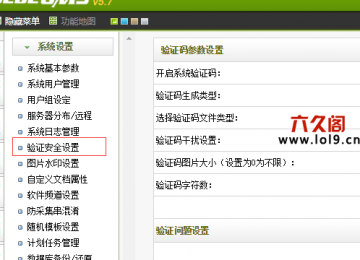
}自定义表单验证码还可以在后台关闭和开启。具体方法是依次打开后台-系统-验证安全设置-将表单前面的复选框不选即可。
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦自定义表单如何添加在后台开启关闭的验证码功能