织梦不跳转用ajax提交自定义表单的最新方法亲测可用
1、引入jquery库,点击【jquery.min.zip】下载
织梦自定义表单调用代码代码:
<form method="post" target="myFrame" id="form1" > <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <input type="hidden" name="dede_fields" value="name,text;mobie,text;addres1,text;yusuan,text;centent,multitext" /> <input type="hidden" name="dede_fieldshash" value="734853fb61fda5c7c8d607050d3a791f" /> <input type="text" name="name" id="name" class="finput1" placeholder="*您的姓名" > <input type="tel" name="mobie" id="mobie" class="finput1" placeholder="*您的电话" > <input type="text" name="addres1" id="addres1" class="finput1" placeholder="意向区域" > <input type="text" name="yusuan" id="yusuan" class="finput1" placeholder="输入投资预算 如:15-20W" > <textarea id="contents" name="centent" class="finput2" placeholder="请在此输入留言内容,我们会尽快与您联系"></textarea> <input type="button" id="btn" class="feedbackbtn2" value="马上提交"> </form>
<input type="button" id="btn" class="feedbackbtn2" value="马上提交">这里的id="btn"的值要和下面ajax代码里#btn值一样
把ajax代码放在页面最底部(不能放在jquery库之前)
<script>
$("#btn").click(function() {
var name_main = $("#name").val();
var reg1 = /^[\u4E00-\u9FA5]{2,5}(?:·[\u4E00-\u9FA5]{2,5})*$/;
var mobile_main = $("#mobie").val();
var reg2 = /^1[3|4|5|7|8][0-9]{9}$/;
if (name_main == '') {
alert('姓名不能为空!');
return false
} else if (!reg1.test(name_main)) {
alert('请输入有效的姓名!');
return false
}
if (mobile_main == '') {
alert('手机不能为空!');
return false
} else if (!reg2.test(mobile_main)) {
alert('请输入有效的手机号码!');
return false
}
$.ajax({
cache: true,
type: "POST",
url:"/plus/diy.php",
data:$('#form1').serialize(),
success: function(data) {
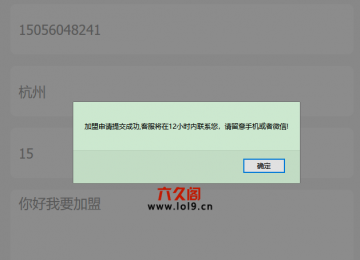
alert('加盟申请提交成功,客服将在12小时内联系您,请留意手机或者微信!');
$('#form1')[0].reset();
}
});
return false;
})
</script>ajax提交表单后效果图:

织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦不跳转用ajax提交自定义表单的最新方法