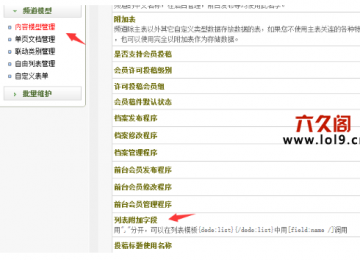
织梦首页将缩略图做为样式背景图,配合{dede:arclist}{/dede:arclist}标签使用,既可以实现把缩略图作为背景,另外还需要用到background-position这个标签,做好背景的定位。这里还有不使用下面的标签模板
<ul>
{dede:arclist typeid='频道id' row='调用次数4' titlelen='标题长度20' orderby='id' imgwigth='60' imgheight='60' type='image' }
<li><img src="[field:litpic/]" width="100" height="100" /><br><a href='[field:arcurl/]'>[field:title/] </a></li>
{/dede:arclist}
</ul>应该使用这个织梦标签模板:
<ul>
{dede:arclist row='1' }
<li>
<div class="image" style="width:100px;height:100px;background-image:url([field:picname/]) no-repeat;background-position:0 0">定好这个div的宽、高,才能看得到背景</div>
<div class="title"><a href='[field:arcurl/]'>[field:title/]</a></div>
</li>
{/dede:arclist}
</ul>织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦首页将缩略图做为样式背景图
标签: