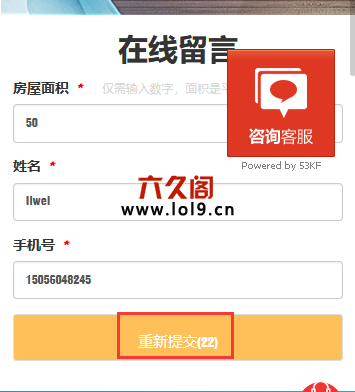
织梦网站做好了自定义表单后如何禁用提交按钮?禁用的表单样式怎么写?
如何30秒后可以提交?

经过测试找到了一个最简单的代码
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js点击按钮后,倒计时N秒后才能再次点击提交</title>
</head>
<body>
<input type="button" id="btn" value="免费获取验证码" />
<script type="text/javascript">
var wait = 60;
function time(obj) {
if (wait == 0) {
obj.removeAttribute("disabled");
obj.value = "免费获取验证码";
wait = 60;
} else {
obj.setAttribute("disabled", true);
obj.value = "重新发送(" + wait + ")";
wait--;
setTimeout(function () {
time(obj)
},
1000)
}
}
document.getElementById("btn-form1").onclick = function () { time(this); }
</script>
</body>
</html>
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦网站js提交表单的时候,30秒后才能提交第二次如何写
标签: