提升移动友好性的关键要素
在如今数字化的时代,网站的移动友好性变得尤为重要。这不仅关乎用户的浏览体验,还直接影响到网站的搜索引擎排名和商业成功。为了确保网站在移动设备上的表现出色,以下几个方面必须重视。
灵活的设计与可读性
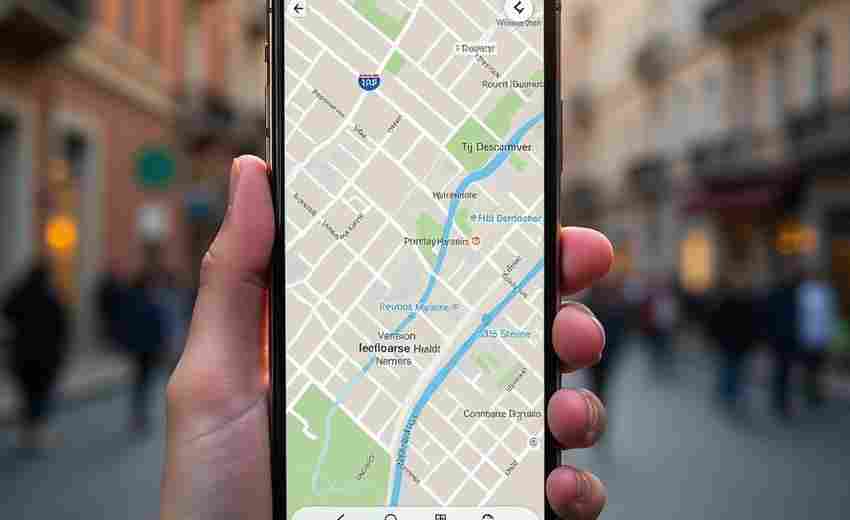
响应式设计是不可或缺的。网站的布局应能自动适应不同设备的屏幕尺寸,使得内容在各种设备上都能保持清晰可读。这意味着,不论用户使用的是手机还是平板,网站都能完美呈现。

文字的可读性同样关键。文本的大小、行间距及背景与文字的对比度,都需经过精心设计,以确保用户在小屏幕上阅读时不会感到吃力。一个良好的阅读体验可以有效提高用户的停留时间和互动率。
友好的交互与功能优化
交互元素的设计也不能忽视。按钮和链接需要足够大,以便用户用手指轻松点击,避免误触的尴尬。在移动设备上,某些功能可能需要简化或重新设计,以适应屏幕空间的限制。这种优化不仅提高了操作的流畅性,还确保用户能够顺利使用网站的核心功能。
触摸手势的支持是另一个提升体验的要素。网站应能够响应用户的滑动、缩放等手势操作,提供类似于应用程序的互动体验,这样可以使得用户在使用过程中感到更加自然和舒适。
优化内容与加载速度
内容的展示同样需要经过调整。简化表单、优化图像大小以及将复杂的图表转换为适合移动浏览的格式,都是提高用户体验的重要步骤。快速的加载速度是移动友好性的重要组成部分,因为移动网络的稳定性往往不如桌面环境,用户对加载时间的敏感度更高。
简化导航与兼容性
在导航设计方面,简化菜单使其在小屏幕上易于访问也至关重要。可以采用隐藏式菜单或适应性布局,确保用户在浏览时能够快速找到所需信息。网站必须在不同的移动浏览器上保持兼容性,考虑到不同设备和浏览器的差异,确保所有用户都能获得一致的体验。
移动友好性是现代网站成功的基石。随着越来越多的人通过手机和平板访问互联网,企业需要不断优化移动体验,以满足用户的期望。这不仅能够提升用户满意度,还能在竞争激烈的市场中脱颖而出。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发!需要的请联系本站客服或者站长!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!