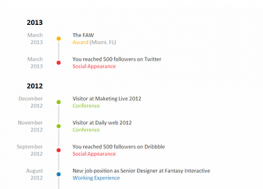
jQuery动画垂直时间轴特效演示如下

代码调用
<div class="timeline"> <div class="timeline-date"> <ul> <h2 class="second" style="position: relative;"> <span>2013年</span> </h2> <li> <h3>09.03<span>2013</span></h3> <dl class="right"> <span>时间轴就要成功了!</span> </dl> </li> <li> <h3>08.15<span>2013</span></h3> <dl class="right"> <span>为了时间轴奋斗吧!</span> </dl> </li> </ul> </div> <div class="timeline-date"> <ul> <h2 class="second" style="position: relative;"> <span>2012年</span> </h2> <li> <h3>09.03<span>2012</span></h3> <dl class="right"> <span>那一年的今天!</span> </dl> </li> <li> <h3>08.15<span>2012</span></h3> <dl class="right"> <span>前端之路慢慢修远!</span> </dl> </li> </ul> </div> </div>
css3布局简单的时间轴列表
« 上一篇
2017年06月24日
这是最后一篇
下一篇 »

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 jquery鼠标滑过上下切换
jquery鼠标滑过上下切换
 jQuery火箭回到星空顶部特效
jQuery火箭回到星空顶部特效
 Loading进度条的焦点图特效
Loading进度条的焦点图特效
 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效
 jQuery立体缩略图切换特效
jQuery立体缩略图切换特效
 无限加载的jquery图片列表瀑布流布局特效
无限加载的jquery图片列表瀑布流布局特效
 jQuery页面滚动自动弹出客服特效
jQuery页面滚动自动弹出客服特效
 jQuery网站商品图片放大镜效果
jQuery网站商品图片放大镜效果
 css3布局简单的时间轴列表
css3布局简单的时间轴列表
 jQuery灯箱弹出窗口特效
jQuery灯箱弹出窗口特效

