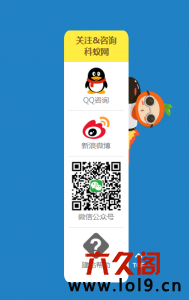
jQuery页面滚动自动弹出客服特效演示图:

代码:
<div class="c_meau">
<div class="fl">
<h4>关注&咨询<br>
站长素材</h4>
<div class="fl_o">
<dl class="fl_o_o">
<dt> <a href="http://www.lol9.cn/" target="_blank"> <img src="images/c_meau_1.png"></a></dt>
<dd>QQ咨询</dd>
</dl>
<dl class="fl_o_o">
<dt> <a href="http://www.lol9.cn/" target="_blank"> <img src="images/c_meau_2.png"> </a> </dt>
<dd>新浪微博</dd>
</dl>
<dl class="fl_o_o">
<dt><img src="images/c_meau_3.png"></dt>
<dd>微信公众号</dd>
</dl>
<dl class="fl_o_o">
<dt><a href="http://www.lol9.cn" target="_blank"><img src="images/c_meau_7.gif"></a></dt>
<dd>建站帮助</dd>
</dl>
</div>
<img src="images/c_meau_7.png"> </div>
<div class="fr">
<div class="fr_o"><img src="images/c_meau_5.png"></div>
<div class="fr_t"><img src="images/c_meau_6.png"></div>
</div>
<div class="clear"></div>
</div>
<script type="text/javascript">
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$(".c_meau").stop().show().animate({ bottom: '100px' }, 300);
}
else {
$(".c_meau").stop().animate({ bottom: '-430px' }, 300);
}
});
$('.c_meau .fr_t').click(function () {
$('body,html').animate({ scrollTop: 0 }, 500);
$(".c_meau").animate({ bottom: '-380px', opacity: '0' }, 500);
return false;
});
</script>
这是第一篇
« 上一篇
悬浮右侧可伸缩展开的QQ客服特效
下一篇 »
2017年06月25日

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 jQuery火箭回到星空顶部特效
jQuery火箭回到星空顶部特效
 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效
 jQuery网站商品图片放大镜效果
jQuery网站商品图片放大镜效果
 jquery鼠标滑过上下切换
jquery鼠标滑过上下切换
 jQuery灯箱弹出窗口特效
jQuery灯箱弹出窗口特效
 jQuery立体缩略图切换特效
jQuery立体缩略图切换特效
 jQuery动画垂直时间轴特效
jQuery动画垂直时间轴特效
 无限加载的jquery图片列表瀑布流布局特效
无限加载的jquery图片列表瀑布流布局特效

