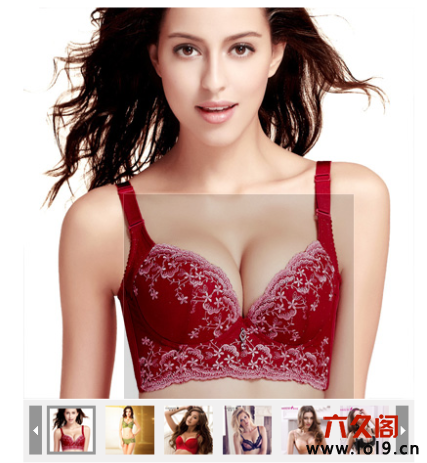
jQuery网站商品图片放大镜效果演示图:

代码:
<div class="preview"> <div id="vertical" class="bigImg"> <img src="mid/05.jpg" width="400" height="400" alt="" id="midimg" /> <div style="display:none;" id="winSelector"></div> </div><!--bigImg end--> <div class="smallImg"> <div class="scrollbutton smallImgUp disabled"></div> <div id="imageMenu"> <ul> <li id="onlickImg"><img src="small/05.jpg" width="68" height="68" alt="洋妞"/></li> <li><img src="small/02.jpg" width="68" height="68" alt="洋妞"/></li> <li><img src="small/03.jpg" width="68" height="68" alt="洋妞"/></li> <li><img src="small/04.jpg" width="68" height="68" alt="洋妞"/></li> <li><img src="small/01.jpg" width="68" height="68" alt="洋妞"/></li> <li><img src="small/06.jpg" width="68" height="68" alt="洋妞"/></li> <li><img src="small/04.jpg" width="68" height="68" alt="洋妞"/></li> </ul> </div> <div class="scrollbutton smallImgDown"></div> </div><!--smallImg end--> <div id="bigView" style="display:none;"><img width="800" height="800" alt="" src="" /></div> </div>
左右自适应全屏幻灯片切换
« 上一篇
2017年06月25日
这是最后一篇
下一篇 »

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 图片延迟加载jquery特效
图片延迟加载jquery特效
 jQuery立体缩略图切换特效
jQuery立体缩略图切换特效
 jquery鼠标滑过上下切换
jquery鼠标滑过上下切换
 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效
 jQuery灯箱弹出窗口特效
jQuery灯箱弹出窗口特效
 jQuery动画垂直时间轴特效
jQuery动画垂直时间轴特效
 jQuery火箭回到星空顶部特效
jQuery火箭回到星空顶部特效
 左侧选项卡右侧图片的鼠标响应式特效
左侧选项卡右侧图片的鼠标响应式特效
 无限加载的jquery图片列表瀑布流布局特效
无限加载的jquery图片列表瀑布流布局特效
 jQuery页面滚动自动弹出客服特效
jQuery页面滚动自动弹出客服特效

