不写死任何东西,借助jquery ajax提交织梦dedecms自定义表单到后台。
注意表单部分,此例只做为参考,实际项目中根据自己的情况酌情修改。
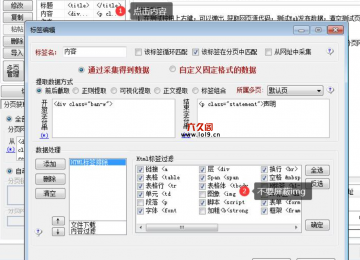
认真看下面例子中 红色部分
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" id="diyform">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<input type="hidden" name="dede_fields" value="mail_name,text;mail_phone;mail_content,multitext" />
<input type="hidden" name="dede_fieldshash" value="86d34525cf75f8652022f6446152028d" />
<input type="hidden" name="setup" value="ajax" /><!-- 这是为了跟其他非ajax自定义表单不冲突 -->
<div class="mail_rdd">
<div class="mail_content">
<table border="1" width="100%" class="mail_form">
<tr>
<td width="50">
姓名:
</td>
<td class="mail_input_bg1">
<input type="text" name="mail_name" id="mail_name" maxlength="20"/>
</td>
</tr>
<tr>
<td>
电话:
</td>
<td class="mail_input_bg1">
<input type="text" name="mail_phone" id="mail_phone" maxlength="20"/>
</td>
</tr>
<tr style="height:240px">
<td>
留言:
</td>
<td class="mail_input_bg3">
<textarea name="mail_content" id="mail_content"></textarea>
</td>
</tr>
</table>
<div class="mail_button_bar">
<div class="mail_button confirm" onclick="send()">
</div>
</div>
</div>
</div>
</form>
js ajax方法部分
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
function send(){
$.ajax({
cache: true,
type: "POST",
url:"/plus/diy.php",
data:$('#diyform').serialize(),// 你的form里面的id
success: function(data) {
if(data=="success"){
alert('发送成功!');
}else{
alert('发送失败!');
}
}
});
}
</script>打开/plus/diy.php 找到 大概在101行
showmsg($bkmsg, $goto);
改成
if($setup == 'ajax')
{
echo "success";
exit;
}
else
{
showmsg($bkmsg, $goto);
}
如果是gbk编码的童鞋,还要修改/plus/diy.php,解决乱码问题
打开/plus/diy.php 找到
$addvalue .= ", '".${$fieldinfo[0]}."'";
改成
$addvalue .= ", '".iconv( "UTF-8", "gb2312//IGNORE" , ${$fieldinfo[0]})."'";
另一种js $.post方法
var dataString = {
'name':$("#name").val(),
'tel':$("#tel").val(),
'setup':'ajax',
'action':'post',
'diyid':1,
'do':2,
'dede_fields':'name,text;tel,text',
'dede_fieldshash':'2b5fb808a4b9ea6d0603d983246a88a1',
};
$.post("/plus/diy.php",dataString,function(result){
if(result=="1"){
alert('发送成功!');
$('#diyform').reset();//重置form
}else{
alert('发送失败!');
}
});织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦自定义表单不跳转ajax提交表单方法





























![织梦调用文章简介[field:description /]如何限制字数](https://www.lol9.cn/uploads/meitu/349.jpg)



